プログラミングを初めてみたいという方、言語を触ってみたけど、どうやって作ればいいのかわからないことだらけですね。言語をマスターすれば、作れるかというとそういうわけではありません。
プログラミングに必要なのは、コンピューターに指令を送る「プログラミング言語」と、指令を出すためのルールすなわち工程と呼ばれる「フローチャート」と、そのフローチャート をどのように計算して動かすのか「アルゴリズム」を知る必要があります。
まずは、考え方を理解しましょう。
{ この記事の目次 }
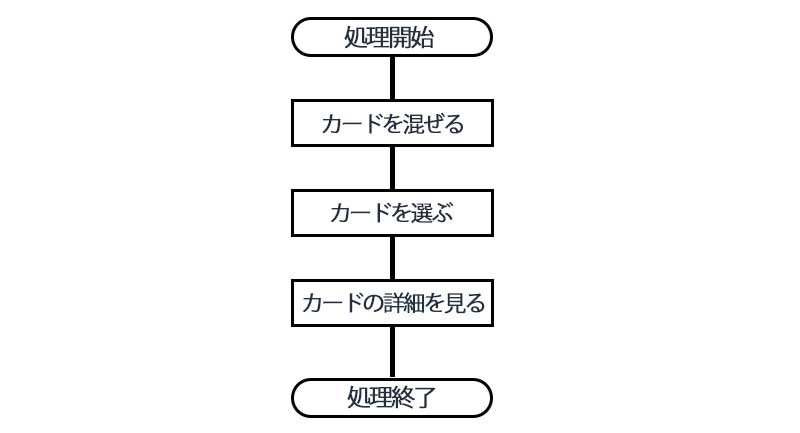
設計図(工程)を作る係!「フローチャート」

このフローチャート がなければ、プログラミング言語を思うように書くこともできなければ、動いてるものの構造などが理解できていないことになります。
つまり、フローチャートがあって、初めてプログラミングの言語を使って、作りたいものを作る準びができるということです。
フローチャートは簡単に、物を動かしたり、表示をさせたりするためのルールすなわち工程のことを指します。
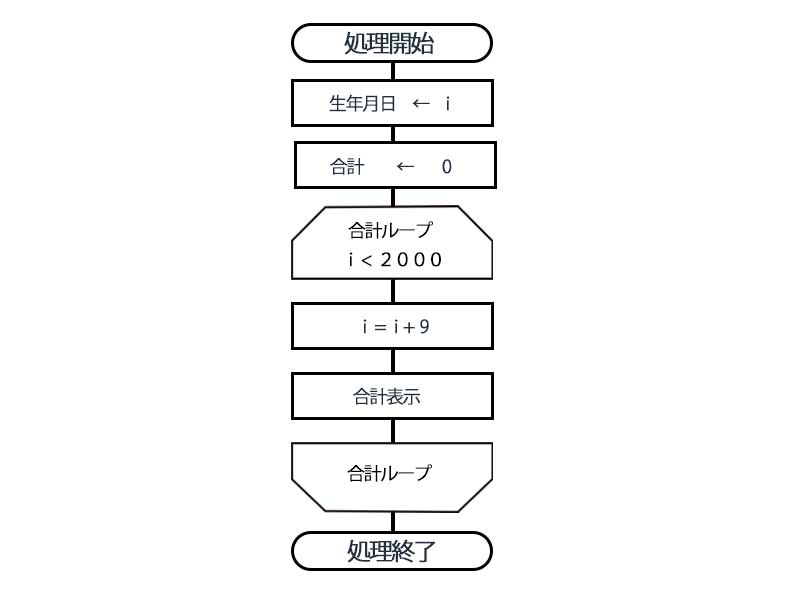
効率よく計算する係!「アルゴリズム」
アルゴリズムとは、設計図(フローチャート)すなわち工程をいかに、効率よく、計算高く、早く、楽に処理するのか処理するための問題解決の部分を指します。
例えば、10回繰り替えして処理をする動作を、最小限の処理で済ませたい、300回繰り返した後に停止をさせたい、30回処理をしたら次の処理に移動するなどの考え方を指します。

命令を形にする係!「プログラミング言語」

プログラミング言語とは、プログラムに指令を送る命令文のようなものです。
コンピューターに指令を送ることによって、画面や物が思うように動いたり表示させたりすることができます。
ただ、プログラミング言語単体では、その役目を果たしてはくれません。
プログラムの指令工程や、計算式のルールがあって初めて指令を出すことができます。
言語よりもフローチャートやアルゴリズムを理解する方が優先
プログラミングを勉強している人のほとんどが、言語から勉強しています。
言語さえマスターできれば、思うようにプログラミングできると勘違いしているかもしれません。
プログラミング言語は、指令を出すための命令文に過ぎないので、言語の書き方だけを理解しても、実際作りたいものを作るまでには、なかなかたどり着けません。
作りたいものがあるなら、まずは作りたいもののフローチャートから考えて作成してみると良いかもしれません。
簡単に、設計図を紙に書いてみます。
オブジェクト指向の考え方と同じで、いくつファイルが必要か、処理はどのぐらいあるのか、どんな仕組みを用意する必要があるか、考えてみると良いです。
その後に、効率の良い処理の仕方「アルゴリズム」を考えながら、文法を使い分けて作成していきます。
フローチャートやアルゴリズムの考え方が慣れてくると、アプリゲームやWordPress(ワードプレス)などの物を構築する際に、自然とフローが浮かんでくるようになってきます。
独学でプログラミングを成功させるためには
言語を覚えても、作りたいものが作れない、こんな風なサイトを作りたいけど、何から手をつけたらいいかわからないという方は、まずはフローチャートの考え方を勉強してみてください。
フローが理解できたら、アルゴリズムです。
こうしたら計算が早くできる、こんな風にしたら効率よく処理できるなど考えられるよに慣れば、「言語をこうして使うんだ」、「この文法を使ったら良いんだ」という判断もできるようになってきます。
言語の書き方がわからない場合、わかる処理の仕方から徐々にアルゴリズムを理解していけば大丈夫です。
まずは、思うように動く体験を沢山してください。
エンジニアによって、文法はみんな違いますので、同じようにかけなくても心配はありません。
「前は、こうして処理したけど、こうしたら早く処理できる」など、感覚で理解できるようになってくるかもしれません。
諦めずに、何度も壊して作って壊して作ってを繰り返して身に付けて行ってください。