html(骨組み)とcss(見た目)だけでショッピングサイトを作ってみましょう。
ネットショップを運営するためには最低限、商品ページ、購入ページ、お問い合わせページがあれば開設することができます。初心者でも作れるネットショップのアイディアを紹介します。
{ この記事の目次 }
ネットショップのイメージを考えよう!
ネットショップを運営するためには最低限、商品ページ、購入ページ、お問い合わせページがあれば作れます。まずは作りたいイメージのネットショップを考えてみましょう。
参考にしたいサイトや、書籍などで「いいな」と思うデザインを決めておきます。
それに近いネットショップを構築していきましょう。
ネットショップに適したテンプレートを探しましょう!
海外サイトをはじめ、国内サイトには無料のhtml、cssのテンプレート(サイトの素材)があります。サンプルサイトは無料なので、どんどん活用して作成してみましょう。
中小企業や個人事業のほとんどが、テンプレートを使用したり、一度作ったテンプレートを複製して作っているので、時間短縮にもなります。
検索する際は、「HTML template free」などで検索すると、たくさんでてきます。
好きなデザインを見つけてダウンロードして使いましょう。
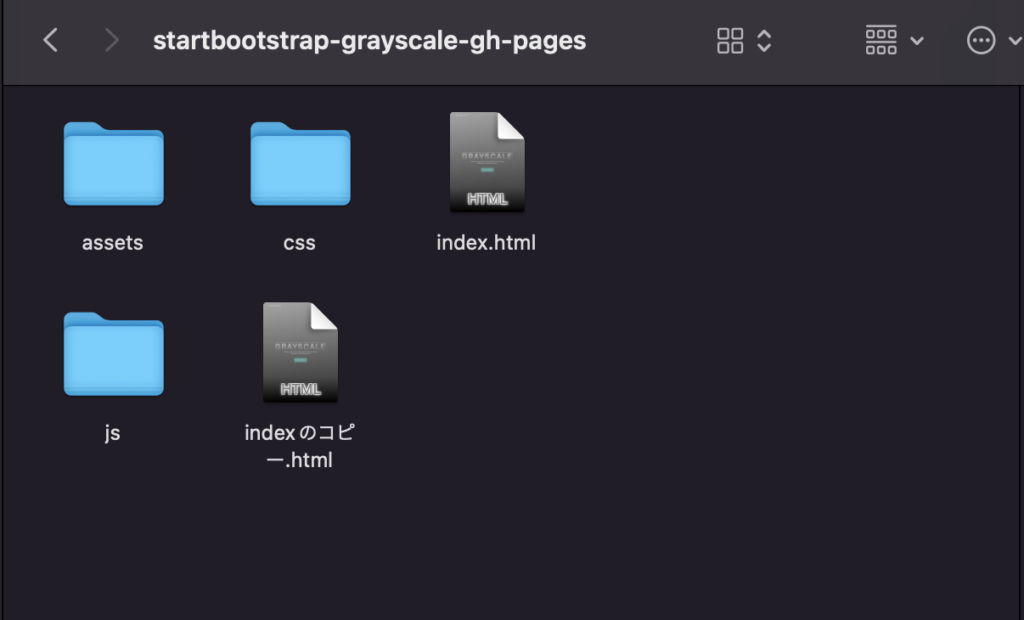
ローカルにzip形式で落ちてくるので、解凍してファイルの階層構造をそのまましながらコードをいじれば、デザインを維持にしながら作ることができます。
無料テンプレート「Free CSS Template」
フリーで使えるデザインテーマになります。
余計なコードが少なく、読みやすいテーンプレートになります。

無料テンプレート 「Free & Premium HTML5 Bootstrap Templates」
有償なものもありますが、無料でダウンロードできるものもたくさんあります。
動的なスクリプトを含むテーマが多くあります。

無料テンプレート 「Start Bootstrap」
lp(ランディングページ)のネットショップや商品サイトなど作るのに便利です。
有償版もありますが無料で十分作れます。

商品ページを作りましょう
ネットショップに必要な商品ページを作りましょう。
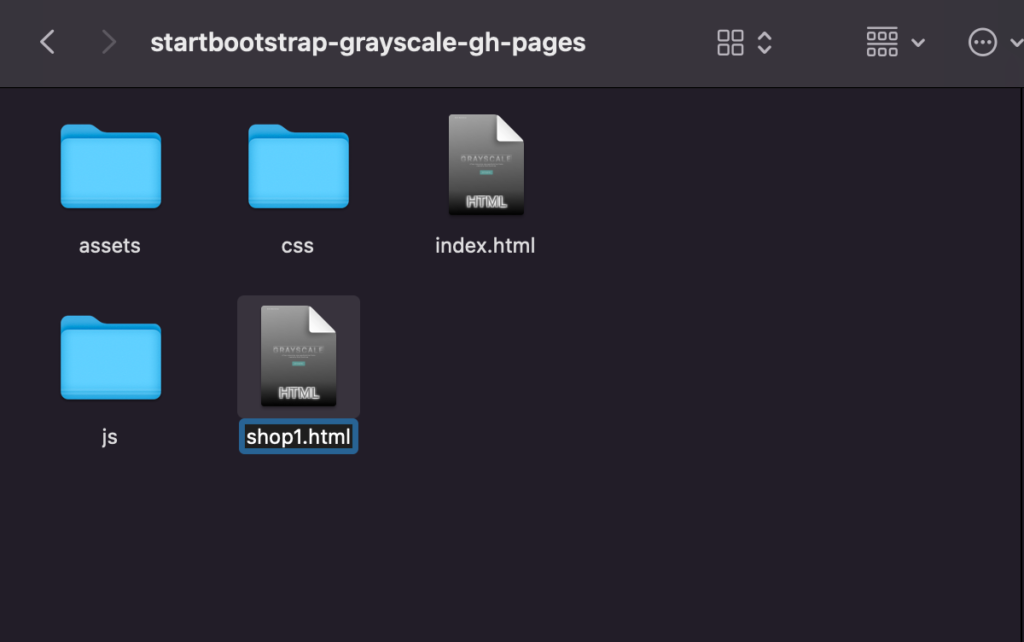
index.htmlファイルをコピーして、複製します。

例えば、「shop1.html」というファイル名にします。あとは、商品ごとに複製して商品ページをいくつも用意するだけです。

リンクを繋げましょう!
作ったページをトップページに追加します。
ホームページ作成ソフトがなければメモ帳でも構いません。
index.htmlをメモ帳やコーディングソフトで開きましょう。
メニューでよく使われているのは、リストと呼ばれるタグになります。
トップのメニューまたは、左右にあるメニューで使われているタグです。
検索を使ってリストタグを探して、商品のページを追加しましょう。
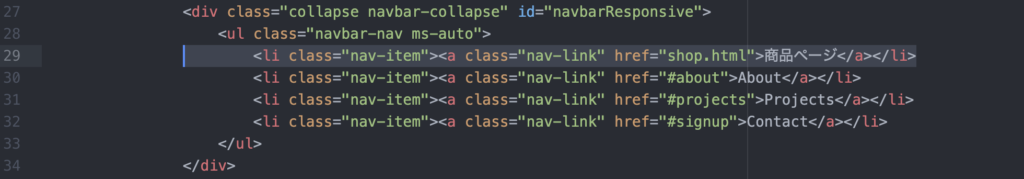
<li>商品ページ</li>リストタグの中でリンクタグを貼り付けましょう。
以下のようにaタグで挟まれたテキストがリンクタグです。
<a>リンクになるテキスト</a>すでにあるリストをコピーして貼り付け、新しくつけたファイル名にすると以下になります。

ページの作り方、ページの追加はこれだけになります。
購入ページを作りましょう!
作ったページにメールで送信できるタグを入れてあげましょう。初心者の方でも簡単にメールを送信できるタグです。
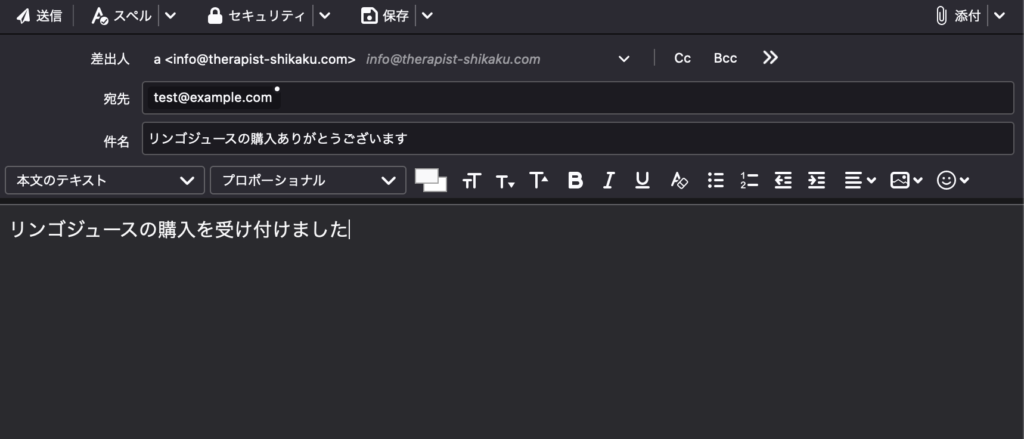
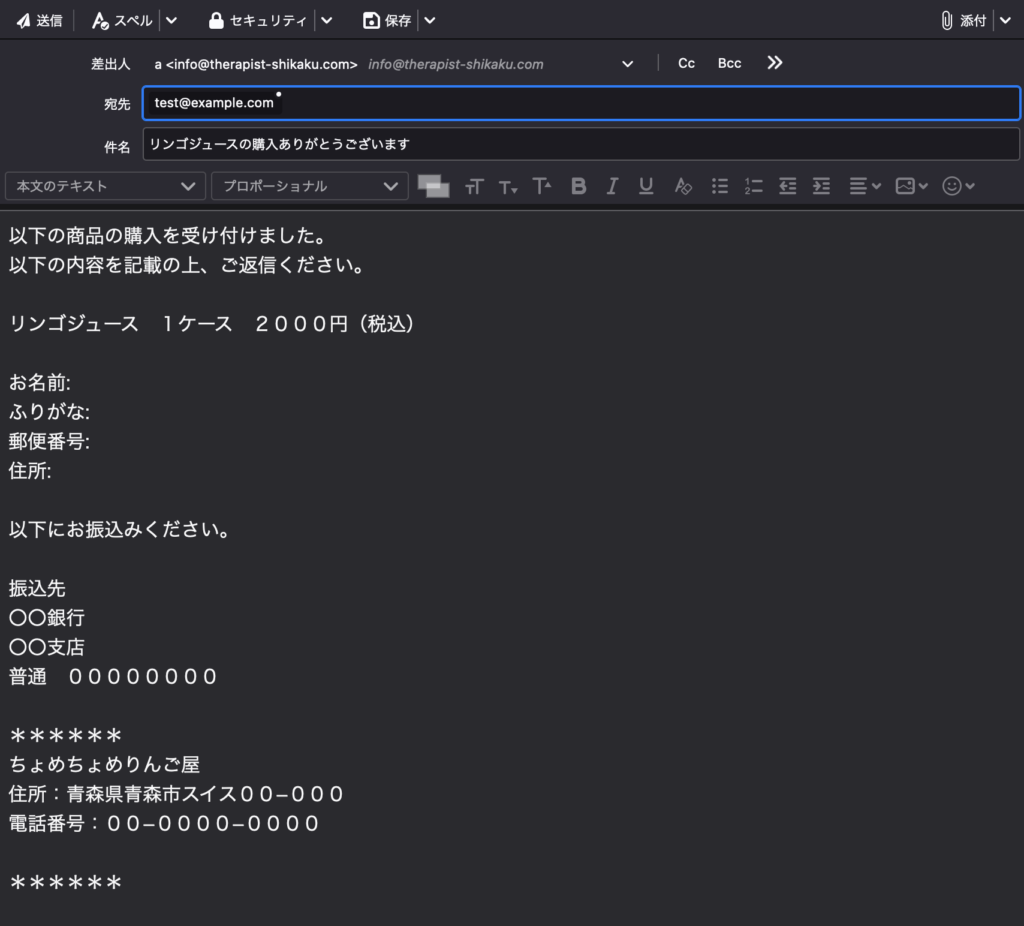
<a href="mailto:test@example.com?subject=メールの件名&body=メールの本文">リンゴジュースを購入する</a>この「リンゴジュースを購入する」のテキストリンクをクリックすると、メールフォームが立ち上がります。
メールの件名には、購入のお礼、本文には受け付けましたと表示されるのがわかります。

もう少し情報を入れる場合は、文字をエンコードします。
エンコードすることで、文字の改行や記号を使うことができます。
無料でエンコードに変換できるサイト
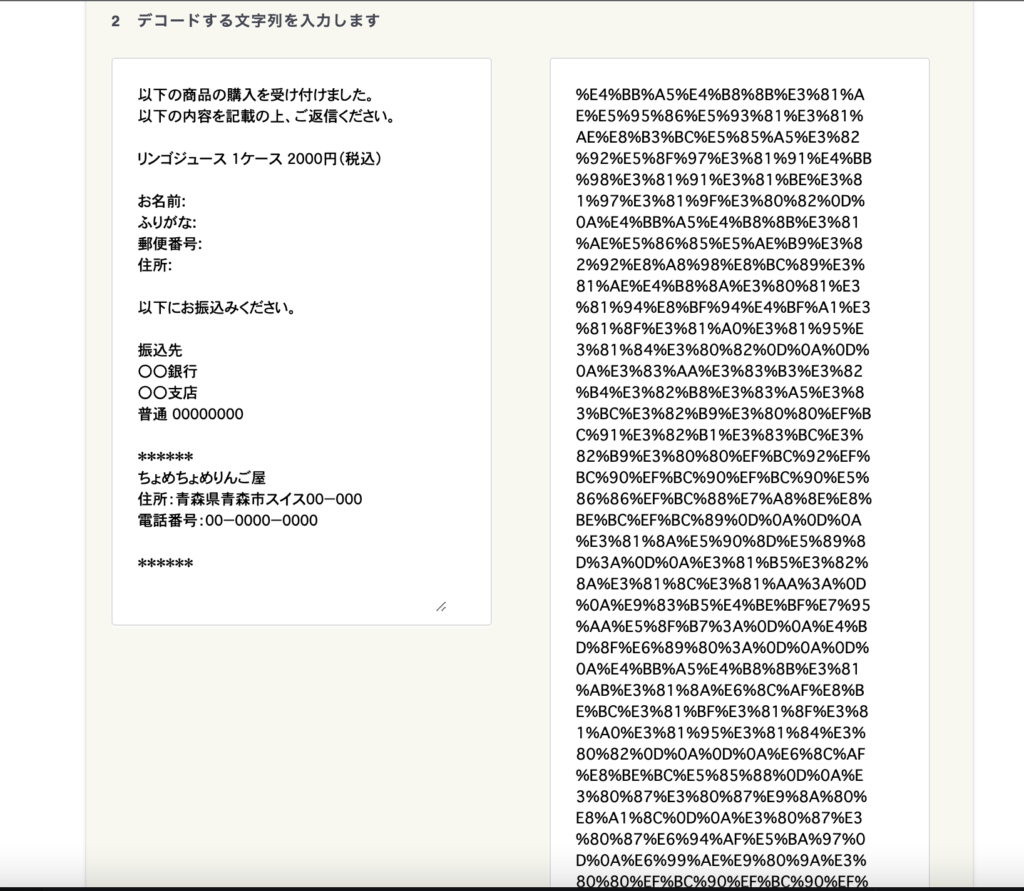
本文を作成し、エンコードを作成します。
以下のような本文を作成し、「変換する」を押すだけで、エンコードすることができます。

htmlの&body=の後ろに挿入します。
1文字または余計なスペースがあるだけで、表記されない場合があるので、貼り付けには気をつけましょう。
貼り付けて、「商品を購入する」をクリックすると、以下のようにメールが立ち上がります。

お問い合わせページも同様、同じようにリンクタグを追加すれば、簡単にお問い合わせフォームが作れます。
ドメイン・レンタルサーバーを契約する
ネットショップを動かすためには、ドメインとレンタルサーバーを契約する必要があります。
ドメインには数百円、レンタルサーバーも無料で作ることも可能です。
ドメインもサーバー管理も初心者には比較的初心者にやさしいバリュードメインをおすすめします。
広告がでてもよければ、レンタルサーバー費用を無料で使うことができます。

初心者でも簡単にネットショップを作るために
初心者であろうが上級者であろうが、大事なことは「アイディア」です。
ある程度の言語スキルがあれば、はじからはじまで言語をきっちり覚えなくても作ることができます。
さまざまなプログラミング言語がありますが、どの言語を使ってもネットショップを再現することが可能です。
無料のテンプレートや無料のオンラインツールをうまく活用して、ネットショップを簡単に早く構築してみてくださいね。