{ この記事の目次 }
普段ホームページを開いてみいる時、URLを指定してwebブラウザー上でまたは、スマホでホームページやTwitterなどを見ています。
そもそもURLを開くってどう言う意味なんでしょうか?
URL(ドメイン)って何?
URLとは、「Uniform Resource Locator」の略称です。
又の名をドメインとも呼びます。
URLの形)https://therapist-shikaku.com/

開いていただくとわかるように、鍵マークの横に出ているのがURLです。
URLは情報がどこにあるのかを示すインターネット上の自分の所有物(自分の携帯電話の番号を持っている)と言う意味になります。
例えば、携帯屋さんで新しい携帯を契約して本体と番号をもらうのと同じで、ドメイン(URL)屋さんで新しいドメインの契約をして、電話機器(サーバー)をレンタルや購入して、ドメイン(URL)をウェブブラウザー上に公開してホームページやサービスを始めます。
このように、ホームページやサービスページを運用する際に、URL(ドメイン)が必要になります。
URLパスの階層構造
パスの指定方法は2種類ある!絶対パスと相対パス
プログラミングでは、2種類の指定方法があります。
全ての言語に共通して絶対に避けられないのがパス(path)の理解です。
パス(path)とは、日本語で言うと「道のり」、すなわち道順を意味します。パス(path)は、何の道筋を差すかと言うと、サイトのURLの階層にどこのファイルをみているのかを示しています。
パス(path)道のりには、特定の情報にたどり着くまでの読み方が2種類あります。
絶対パスとは?
絶対パスとは?省略しないで全てのファイル層が終える形をいいます。
以下の例)ドメイン名/ディレクトリ名/画像の名前
<img src="https://therapist-shikaku.com/img/bijin.jpg">相対パスとは?
相対パスとは、今いる場所(階層)からみて追いたい情報がどこにあるのかを伝えます。
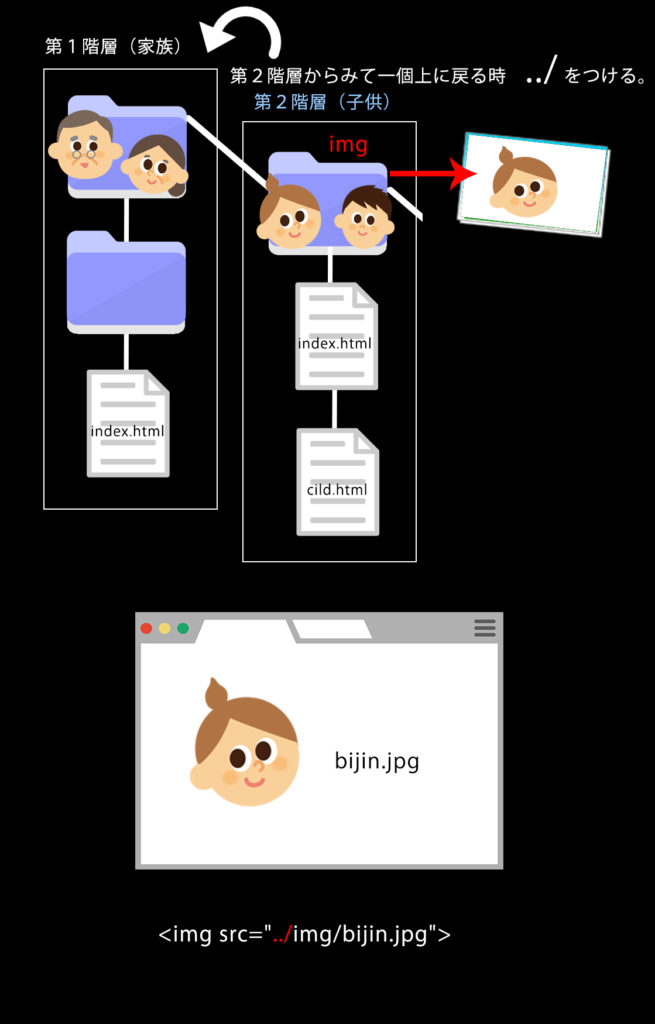
html<img src="../img/bijin.jpg">例えば、第2階層にimgフォルダーがあるとします。
imgフォルダーの中には、「bijin.jpg」と言う画像が入っています。
ホームページの最初のページに、この美人のお姉さんを表示させたい場合は、
imgフォルダーが現在いる場所からみて、上の階層に戻る時に「../」を使います。

上記のように、相対パスで指定すると、トップページに美人のお姉さんの写真が表示されます。
この書き方が、相対パスとなります。
実際はどっちで書くのか?メリットとデメリット
開発するものや環境、その人それぞれ感覚が違います。
絶対パスで書いた方がいいと言う人もいれば、相対で書く人もいます。どちらでも動くし表示もされますので、間違いではありません。
ただ、作るものの効率や共同開発の内容によってルールがあるので、どちらで書いた方が効率が良いか考えて使いましょう。
絶対パスのメリット
絶対パスのメリットは、
・全てのパスリンク切れのミスが起こりにくい。
・ドメインから以下階層の中身が全部見える。絶対パスのデメリットは、
・ホームページの作成環境や表示環境が変わると、ドメインや設置の階層を手動で変更しなければならない。
・指定しているドメインの期限が切れた時、表示されなくなるので修正が必要。
相対パスのメリットデメリット
相対パスのメリットは、
・ローカル(ネットに繋いでいない状態)でも動いてテストができる。
・単純にコードの数が減るので、軽くなる。相対パスのデメリットは、
・階層構造に慣れるまでファイルを追うのに時間がかかる。
・ファイル位置の起点を変更してしまうと、表示されなくなるので、全てのファイル階層を修正しないといけない。
第2階層まででパスの練習をしてみる
複雑なプログラムになればなるほど、またファイルの数が増えれば増えるほど、処理が大変になりますので、まずは、第1階層から第2階層で、パスの練習をしてみましょう。クリアできたら、第3、第4と複雑に指定くと覚えやすいです。
相対パスが苦手な人は、まずは絶対パスで表示させること、ファイルを読み込むことができるところから練習していきましょう。
一緒にプログラミングを体験してみよう。
私たちと一緒にプログラミングを体験してみませんか?
まずは、カウンセリングからお申し込みください。