みなさんがよく使う「検索」(サーチエンジン)ですが、どうやって検索結果にホームページを表示させているかご存知でしょうか?
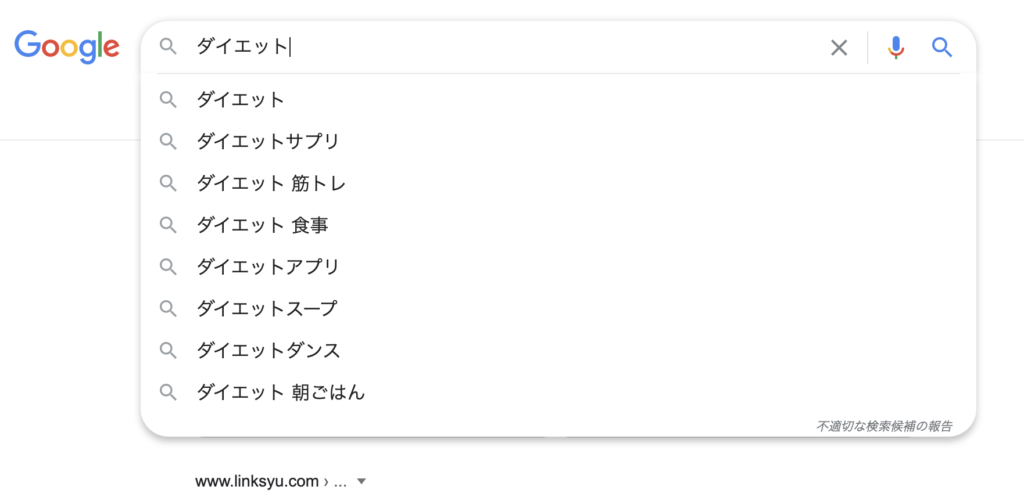
例えば、ダイエットについて調べているとします。
検索窓に「ダイエット」を入れて検索すると、様々なページが表示されてるかと思います。

この検索結果に、ホームページを表示させるための役割をしているのが、htmlコードになります。
コーダーやにフロントエンジニア、webデザイナーを目指す方は基本なので、しっかり押さえておきましょう。
{ この記事の目次 }
htmlはGoogleやYahoo検索エンジンに伝える役割
ロボット型検索エンジンGoogleやYahooは、インターネット上にひそかにロボットのクローラーを飛ばし、世界中のインターネット上のコンテンツをチェックしています。
このクローラーは、Webサーバーを巡回して自動的にWebページに関する情報を集めて、キーワードごとにデータベース化しています。このロボットにwebサイトを認識させるために、ソースコードを正しく挿入する必要があります。
コーディングする場合、このサーチエンジンに最適化できるようソースコードを書けるように理解しておきましょう。
SEO対策のhtmlコード基本1 <タイトルタグ/>
タイトルタグとは、そのページのサイトの名前になります。
ダイエットの体験談を紹介するページであれば、タイトルタグの中に「ダイエット体験談」と入れます。タイトルタグにタイトルを入れることで、ユーザーが検索窓で検索した際に、サイトが引っかかるという仕組みです。
<title>ダイエット体験談<title/>htmlファイルに書き込むこのようになります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ダイエット体験談</title>
</head>
<body>
</body>
</html>
タブのところに、タイトルタグに入れたタイトルが表示されていると思いますので、サンプルコードをダウンロードしてローカル環境(パソコン内)で確認してみてください。
SEO対策のhtmlコード基本2 <メタディスクリプション />
ディスクリプションは、そのサイトの説明文になります。
ユーザーにページの内容を説明する部分になります。
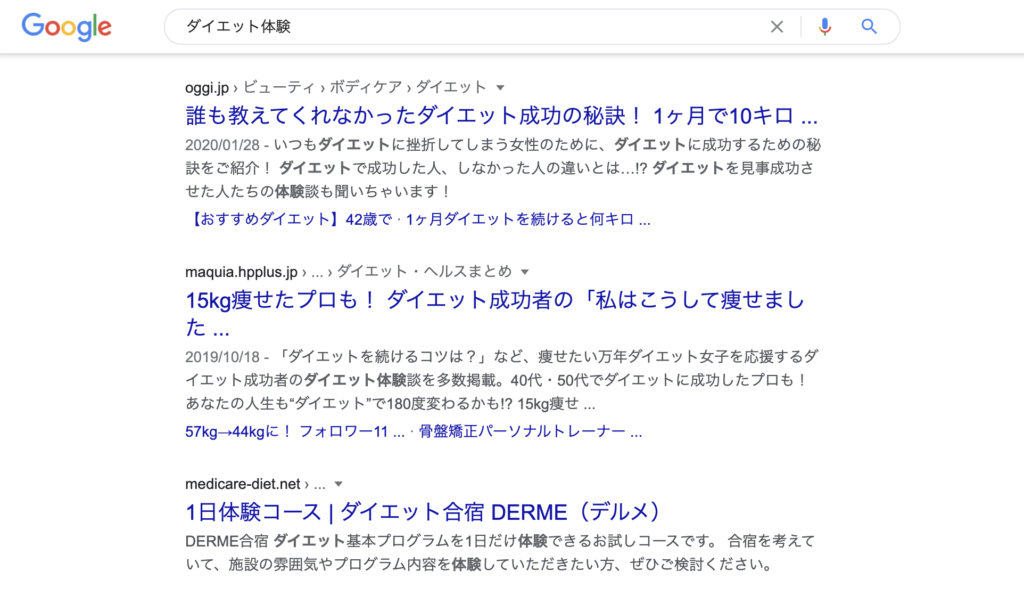
検索すると、タイトルの下に説明文があります。
例えば、「ダイエット体験」と入れると、以下のような検索結果が出てきます。
タイトルの下にある部分が、ディスクリプションで設定した内容になります。

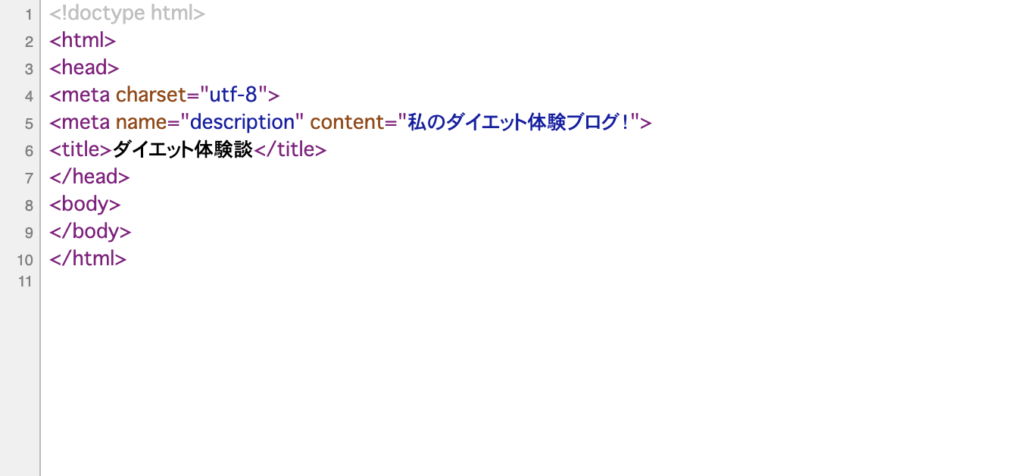
実際のソースコードは以下になります。
html<meta name="description" content="サイトの説明文">htmlファイルに書き込むこのようになります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="私のダイエット体験ブログ!">
<title>ダイエット体験談</title>
</head>
<body>
</body>
</html>サンプル

ローカルで確認するとディスクリプションの中にサイトの紹介文が入ったのがわかります。
SEO対策のhtmlコード基本3 <キーワード/>
メタタグの次に必要なのが、キーワードの設定になります。
ディスクリプションとキーワードのどちらが重要かというと、ディスクリプションになります。キーワードは、ないよりあった方が良いぐらいなものと思ってください。
企業によっては、入れるところもありますし、競合がソースコードを見て、どのキーワードを狙っているのかが見えてしまうので、あえて入れない場合もあります。
知っているのと知らないとでは、差がつきますので、SEO対策はこんな感じでするんだなーぐらいで、頭の片隅に置いておいてください。
html
<meta name="keywords" content="ダイエット,痩せたい">htmlファイルに書き込むこのようになります。
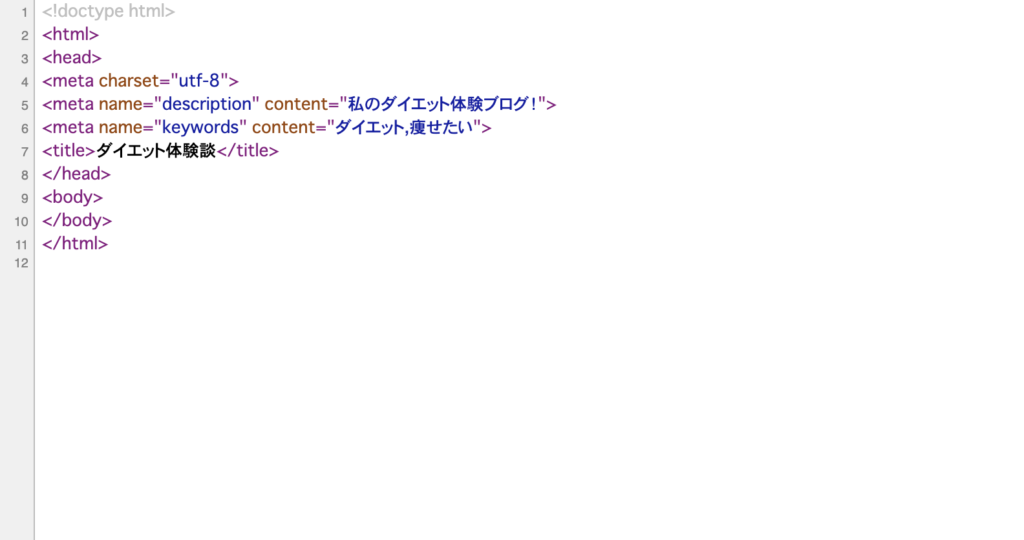
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="私のダイエット体験ブログ!">
<meta name="keywords" content="ダイエット,痩せたい">
<title>ダイエット体験談</title>
</head>
<body>
</body>
</html>
{応用編} 様々な言語でもSEO対策ができます。
htmlを直接書く場合もありますが、そのほかの言語を使ってもhtmlを吐き出して使うことがあります。
今回は、吐き出し(表示)のみの書き方になります。
PHPのSEO対策法
phpでhtmlを吐き出すソースコードになります。
php<?php
echo '<meta name="description" content="私のダイエット体験ブログ!">';
echo '<title>ダイエット体験談<title/>';
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<?php
echo '<meta charset="私のダイエット体験ブログ!">';
echo '<title>ダイエット体験談</title>';
?>
</head>
<body>
<?php
</body>
</html>JavaScriptのSEO対策法
javascriptでhtmlを吐き出すソースコードになります。
JavaScriptdocument.write("<meta name="description" content="私のダイエット体験ブログ!">);
document.write("<title>ダイエット体験談</title>");
<!DOCTYPE html>
<html lang="ja">
<head>
<script type="text/javascript">
document.write("<meta name="description" content="私のダイエット体験ブログ!>");
document.write("<title>ダイエット体験談</title>");
</script>
</head>
<body>
</body>
</html>JavaサーブレットのSEO対策法
javaサーブレットでhtmlを吐き出すソースコードになります。
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Testfamily extends HttpServlet {
protected void doGet(HttpServletRequest request,
HttpServletResponse response)throws ServletException, IOException {
uresponse.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<mata name="description" content="私のダイエット体験ブログ!">");
out.println("<mata name="keywords" content="ダイエット,ダイエット効果");
out.println("<title>ダイエット体験ブログ</title>");
out.println("</head>");
out.println("<body>");
out.println("</body>");
out.println("</html>");
}
}
作り方でSEO対策のコードは変わる
見た目はhtmlですが、ホームページやwebアプリケーションなど作るものによっては、コードの書き方が異なります。
web上で公開されているソースコードを見て、htmlで吐き出されていても、フロントエンジニアのお仕事やプログラマーのお仕事側になると、プログラミングの方法が変わるということです。
サイトを作成する際は、クライアント側からお願いされないと、SEO対策を行わない企業も実際あります。
SEOの効果を感じない方や、すでにwebサイトをお持ちの方は一度、ソースコードを確認すると良いかもしれません。
また、独学で勉強している方は、プログラミング言語だけではなく、こうした応用をセットで覚えるとかなり時間短縮で、稼げるエンジニアに近づけると思います。
今回は、SEO対策のhtmlの書き方と吐き出し方を説明しました。
ただ、これだけでは完璧なSEO対策とは言えません。
興味のある方は、SEO対策入門についても一読ください。