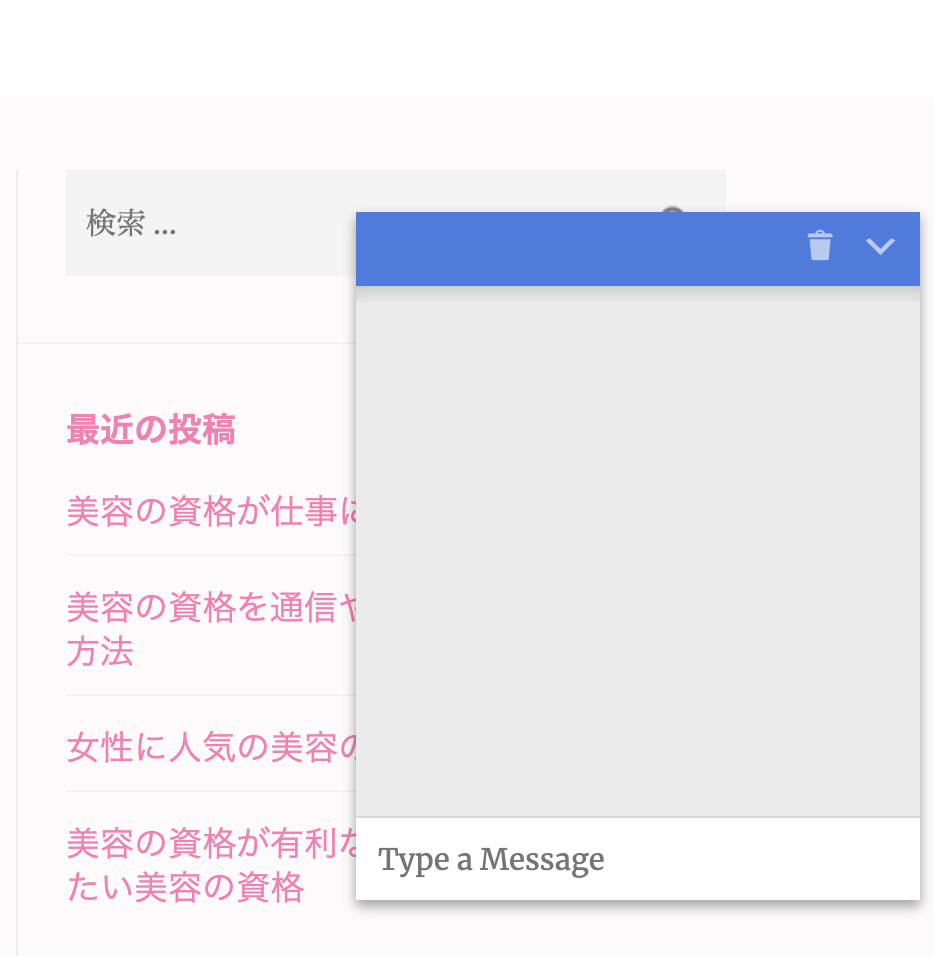
サイトの訪問時によく見かけるチャットボット。
WordPress(ワードプレス)のプラグインを使って簡単にチャットボットを埋め込み設定する方法を説明します。
{ この記事の目次 }
チャットボットって何?
チャットボットとは、対話を行うためのロボットくんのことです。
チャットボットは、人が入力するテキストや音声に反応して、自動的に回答を行ってくれる働きロボットです。
基本、お問い合わせがあると人が対応して答えてくれますが、代わりに対応をしてくれるのが、チャットボットの役割なのです。
チャットボットを導入するメリット
第一に、カスタマーサポート業務に必要な人的コストがカットできる事です。
カスターマーの人のお仕事は、何かしらのお問い合わせを電話やメールなどで受け取り、人が一つずつ対応していますよね。
チャットボットを使った場合、あらかじめ想定される問い合わせ内容と回答をシステムボットに覚えさせます。
そうすることで、お問い合わせの回答に対して自動的にある程度決められた対応を行ってくれます。
「Chatbot with IBM Watson」インストール方法

まず、WordPressの会員画面に入り、プラグインをクリック。
プラグイン画面左上「新規追加」を押します。
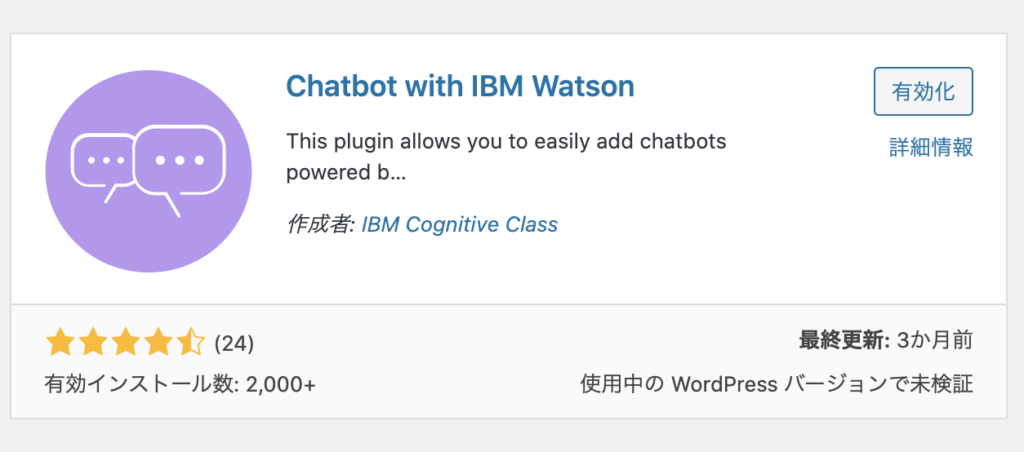
右上の検索窓で「Chatbot with IBM Watson」と検索します。
上記、プラグインが出ましたら「今すぐインストール」→「有効化」ボタンをクリックします。
プラグインが有効化されたことを確認してください。
プラグインの設定をする
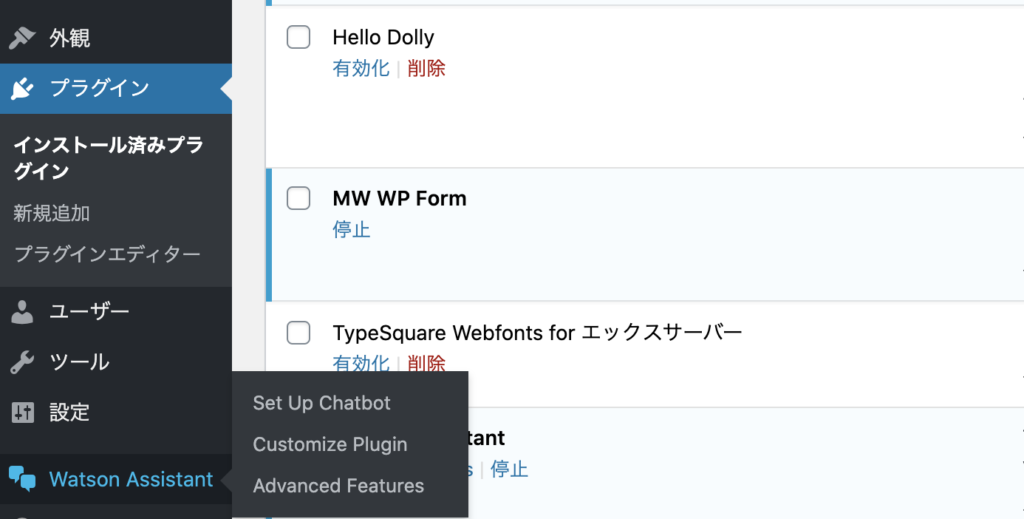
管理画面左メニューの中に、「 Watson Assistant」があることを確認したらクリックます。

Set Up画面を開き2つ目のタブを開きます。
英文で設定方法を説明がありますので、軽く読んでください。
日本語はこちら
Watson Assistant 入門
理解している向けの解説なので、補足しながら解説します。

チャットボットを動かすためのライセンスが必要になりますので、IBMから発行しましょう。
IBMアカウントの作成
チャットボットを設定するためには、上記の設定が必要になります。
IBMのサイトから必要な情報を作成します。
https://cloud.ibm.com/login

アカウントを作成しましょう。
管理画面の操作方法
サイトへログインできたら管理画面に飛びます。
管理画面から「Watson Assistant の起動」をクリックします。
Watson Assistant サービス・インスタンスを作成する
Watson Assistant サービス・インスタンスを作成します。
インスタンスとは、あらかじめ定義されたコンピュータプログラムやデータ構造などを、メインメモリ上に展開して処理・実行できる状態にした物をいいます。
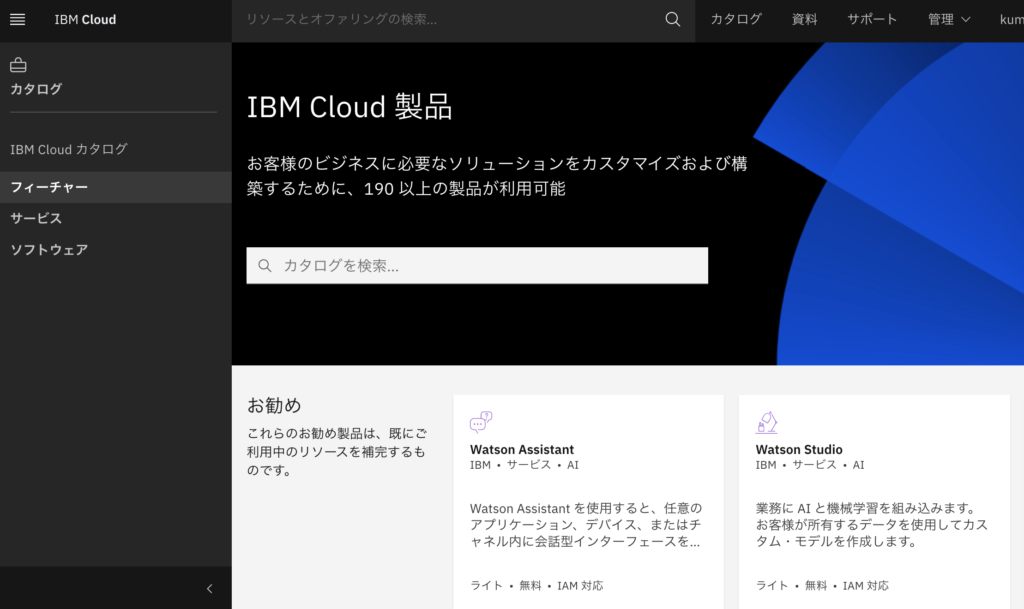
では、管理画面右上「リソースの作成」をクリックします。

クリック後に以下のようなページが出ます。

左のメニューは「フィーチャー」にしたまま、画面中央にある「Watson Assistant」IBM・サービス・AIをクリックすると以下のような画面になります。

リージョンを「東京」、料金プランはとりあえず無料で試してみます。
下へスクロールすると、「リソースの構成」があります。
初期設定のままでOKです。

そのまま右の青いボタンをクリック「作成」で進みます。
Watson Assistantを起動する

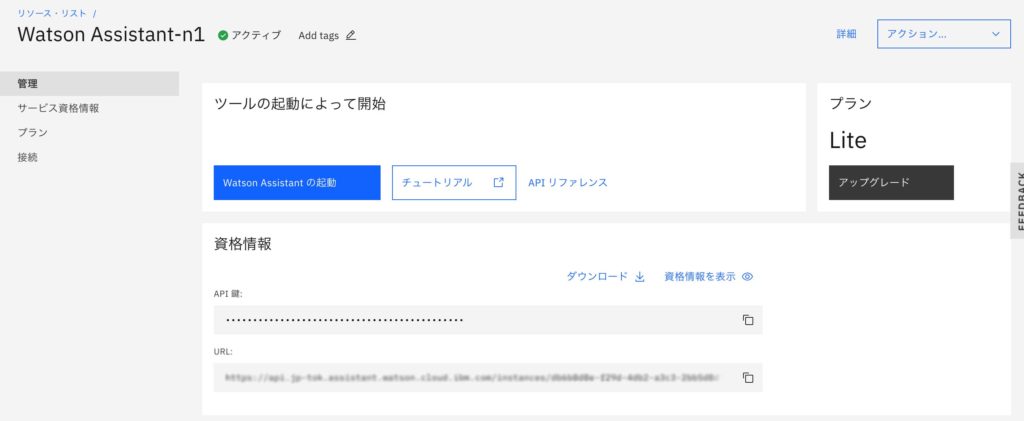
リソースリストができたらこのような画面に遷移します。
画面中央の青いボタン「Watson Assistantの起動」を行います。
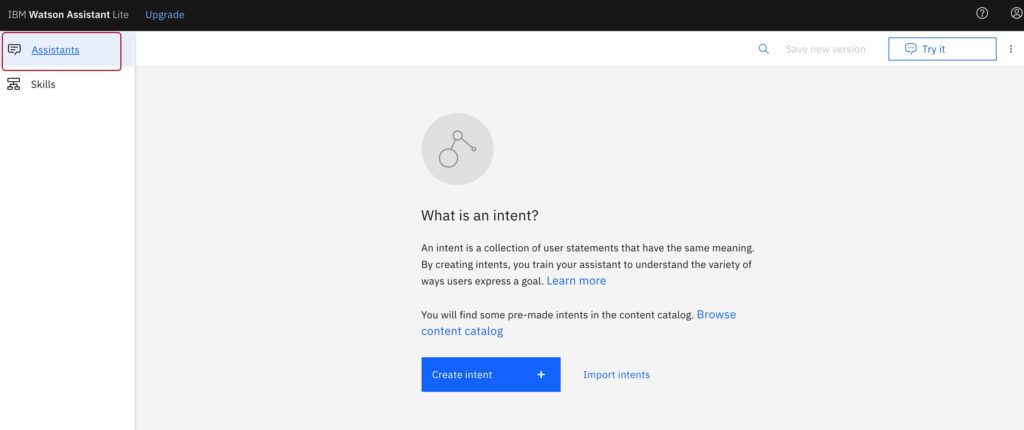
起動するとこのような画面になります。

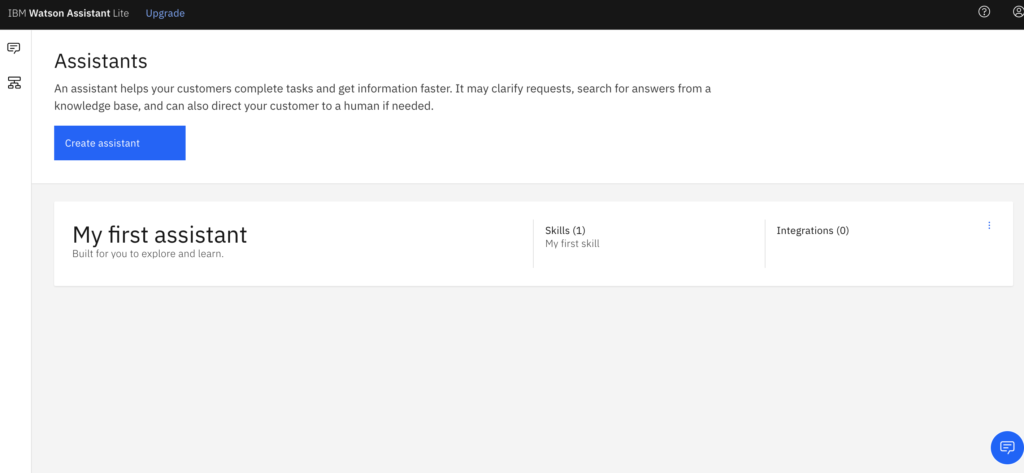
左上アイコン(吹き出し)をクリックすると以下のような画面に遷移します。

「My first assistant」という名前のアシスタントが自動的に作成されます。 アシスタント は、便利な方法でお客様との対話を可能にするスキルを追加する対象の、コグニティブ・ボットです。
My first skill」 という名前のダイアログ・スキルが、自動的にアシスタントに追加されます。ダイアログ・スキル とは、アシスタントで可能なお客様との会話のフローを定義する成果物のコンテナーです。
アシスタントの作成をする
アシスタントを作成します。
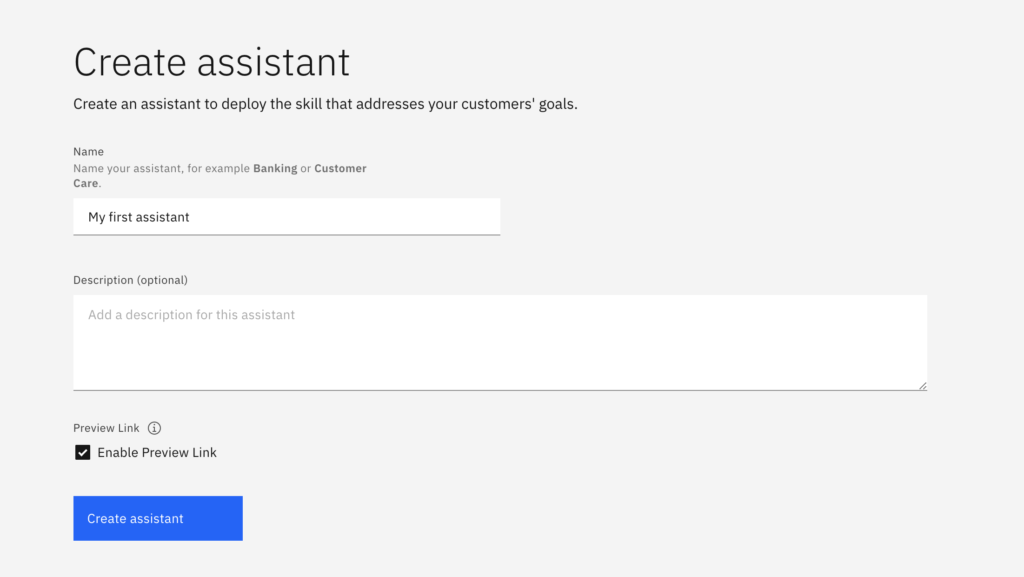
左上青いボタン「Create Assistant」をクリックします。

上記のような画面が出てきますので、Nameのところに「My first assistant」と名前をつけます。この名前は、自分の覚えやすい物でなんでもOKです。
※IBMのマニュアル通りの設定で行ってます。
入力できたらまた青いボタン「Create Assistant」をクリックします。
これでOKです。
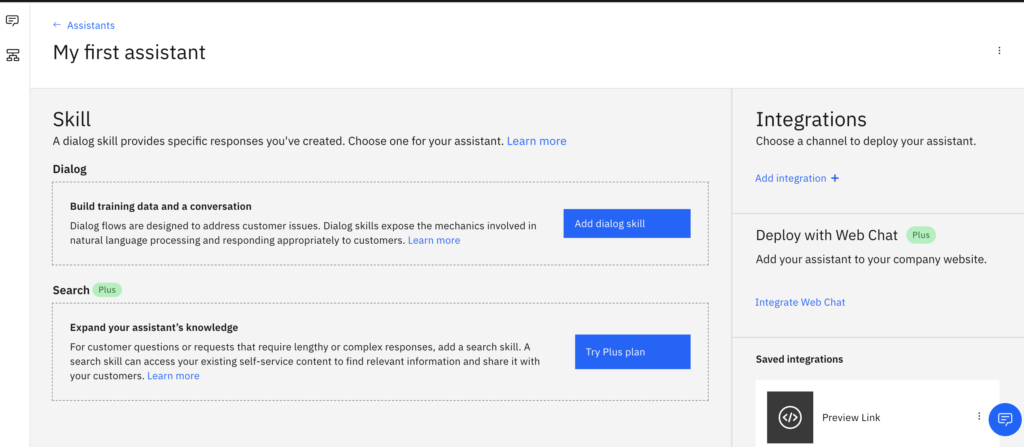
ダイアログ・スキルの作成

次にダイアログ・スキルを作成します。
ダイアログは、インテント (ユーザーの発言) と応答 (ボットの回答) をマッチングさせるものと思ってください。
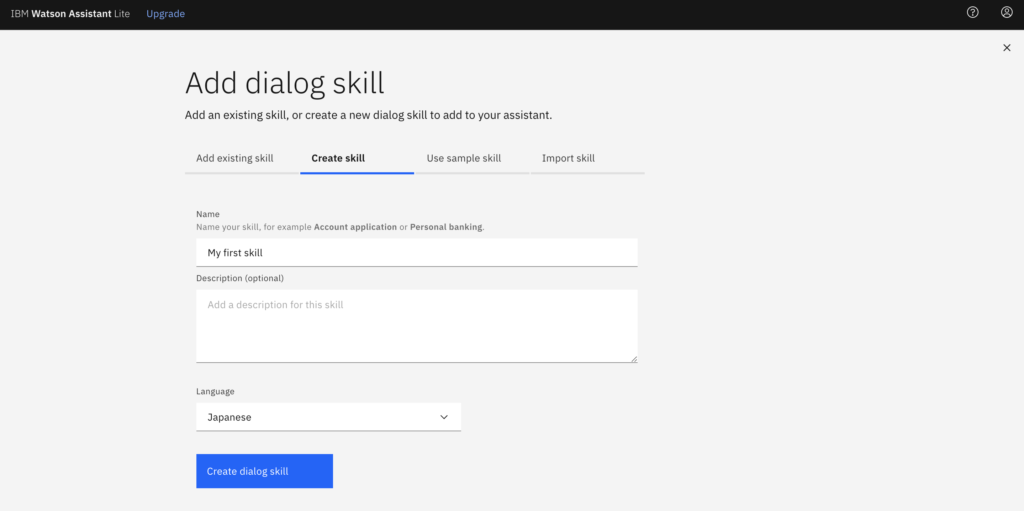
中央画面、青いボタン「Add dialog skill」をクリックすると以下のような画面になります。
中央タブを「Create skill」を押します。

ここで言語の変更をします。
名前に仮に「My first skill」として、
EUからJapaneseに切り替え、青いボタン「Create Dialog skill」でOK。
コンテンツ・カタログからインテントを追加する

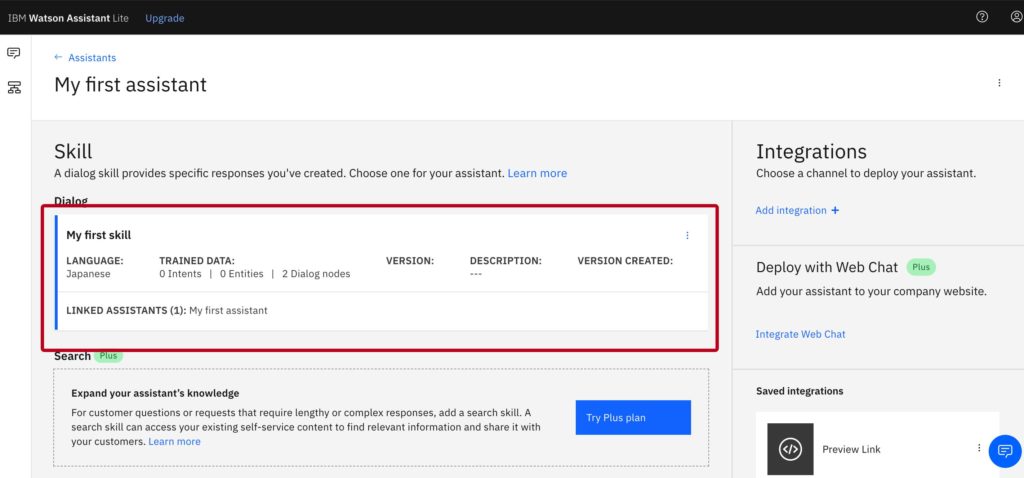
ダイアログ・スキルの作成ができたら、赤枠をクリックして開きます。
クリックすると「My first skill」を開くと、「インテント (Intents)」ページが表示されます。

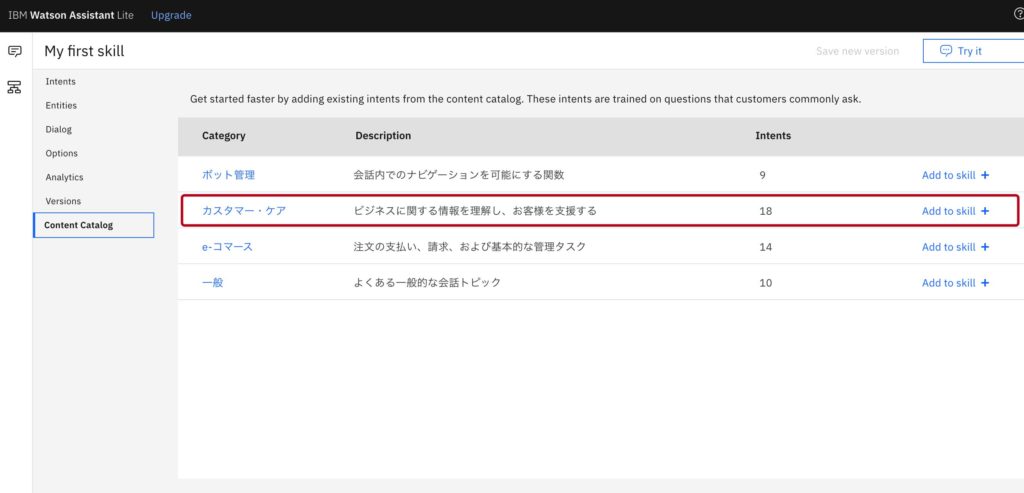
左メニューの一番した「Content catalog」をクリックします。
以下のようなページが出てきます。

ここでは、カスタマー・ケアのスキルを追加してみましょう。
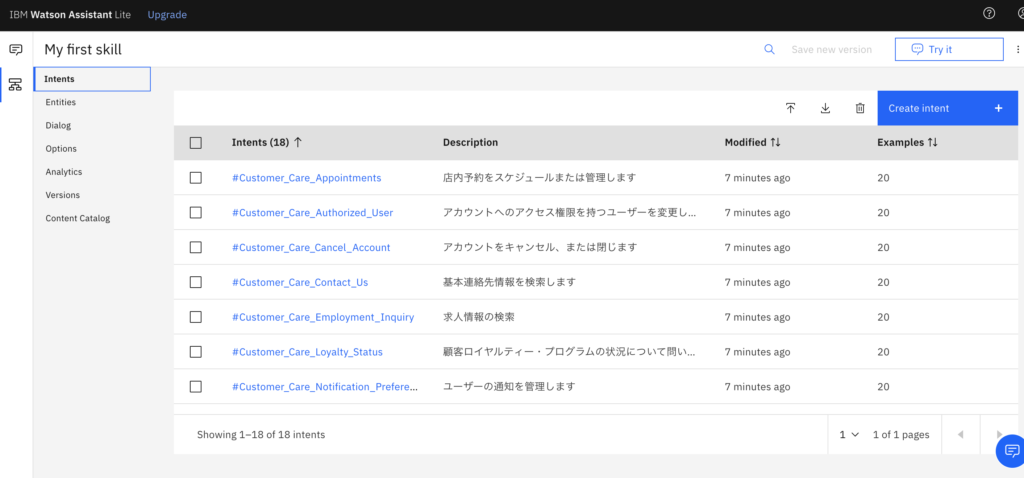
追加が完了したら、もう一度「インテント (Intents)」を開くと、展開された対応のスキル一覧が表示されます。

この設定は、各サービスに基づいた定型文を挿入する事ができるので、自由に対応を作成してください。
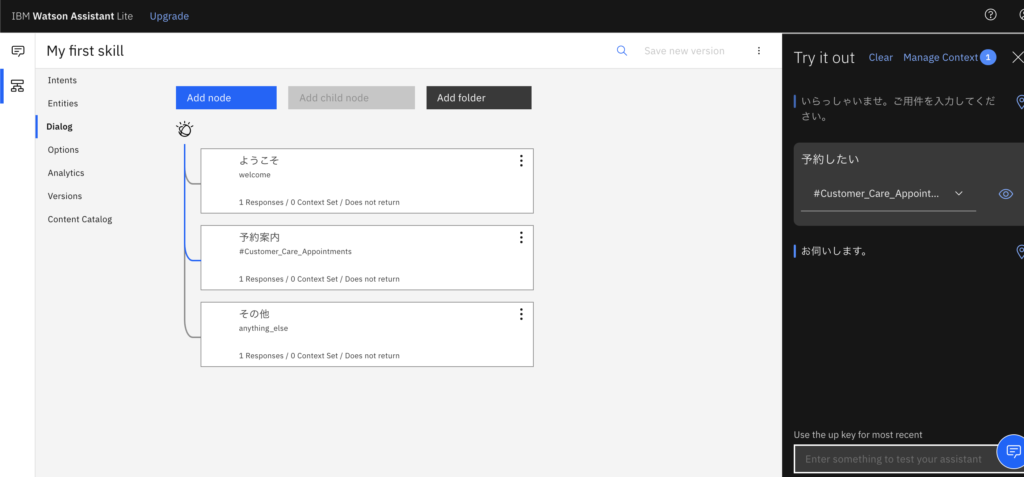
対話を作成する
対話とは、論理ツリー形式で会話の流れを定義したものです。 インテント (ユーザーの発言) が応答 (ボットの回答) にマッチングされます。
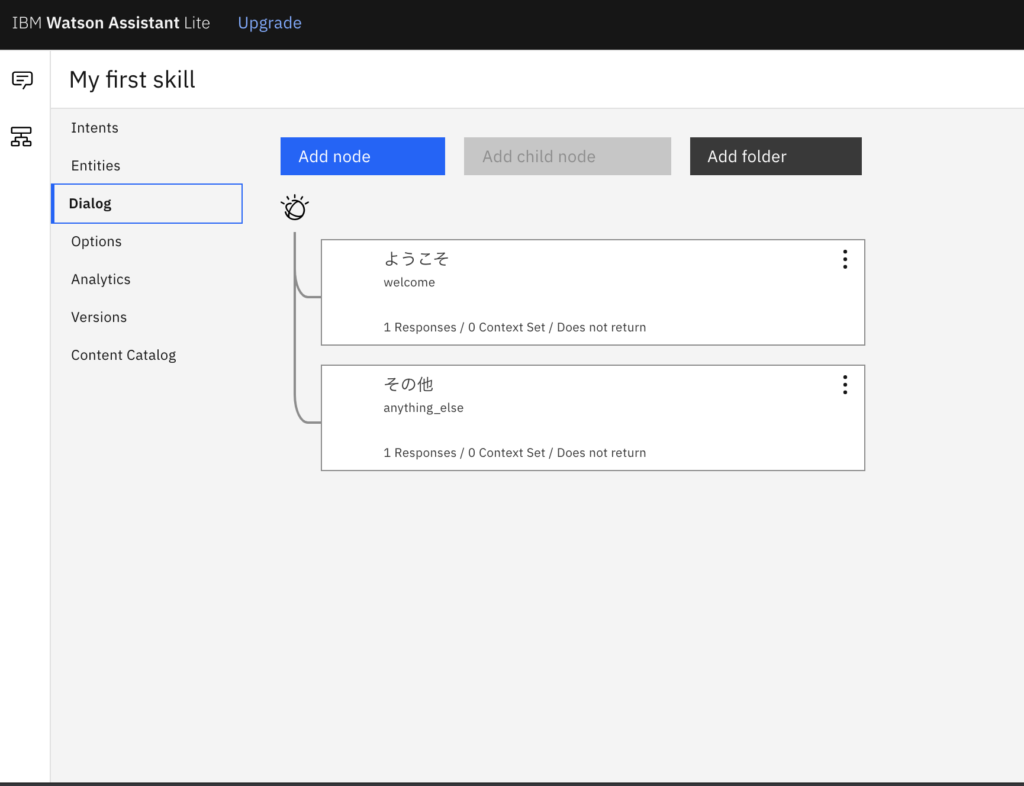
「ダイアログ (Dialog)」をクリックして、対話の流れを作成します。

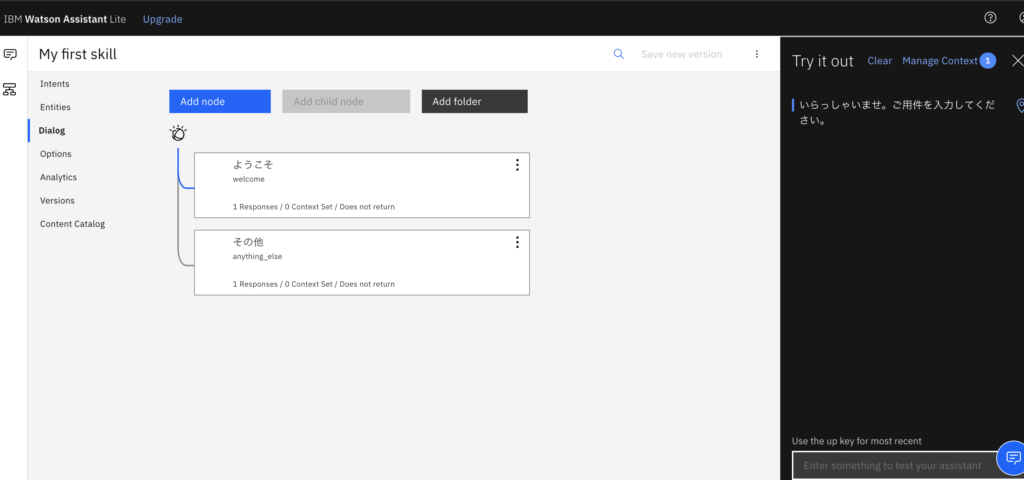
Welcome(ようこそ): ユーザーがアシスタントとのやり取りを開始するときに表示される、あいさつが入ります。
Anything else(その他): ユーザーの入力が認識されないときにユーザーへの応答に使用するフレーズが入ります。
※文章を作成する際、プログラミングで言うif else(もしも〜そうでなければ)で考えて作成してください。

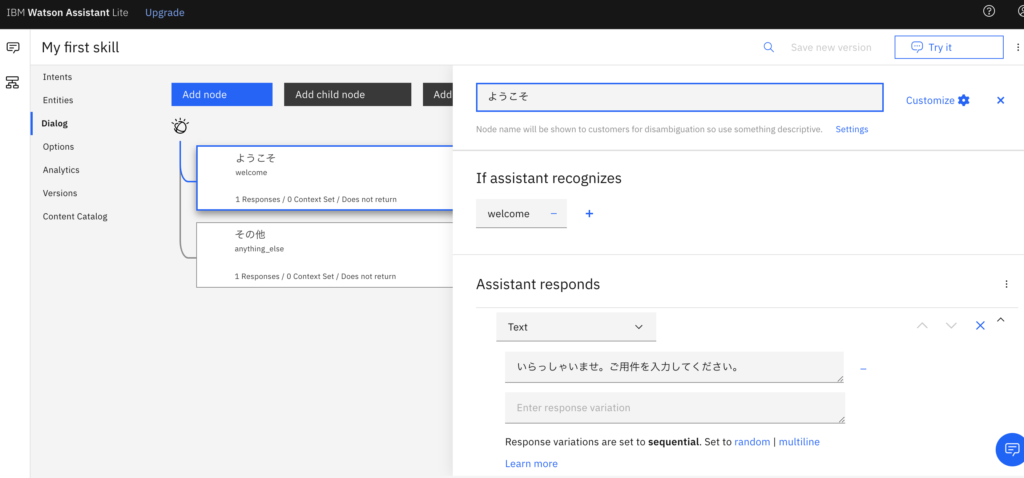
Welcome(ようこそ)をクリックすると右に設定が出てきます。
では、Assistant respondsの下のテキスト(挨拶文)を変更してみましょう。
「いらっしゃいませ。ご用件を入力してください。」
変更し、右上の×ボタンで閉じます。
「try it!」をクリックすると、挿入したテキストでご挨拶してくれます。

ここに提携文を挿入してみます。
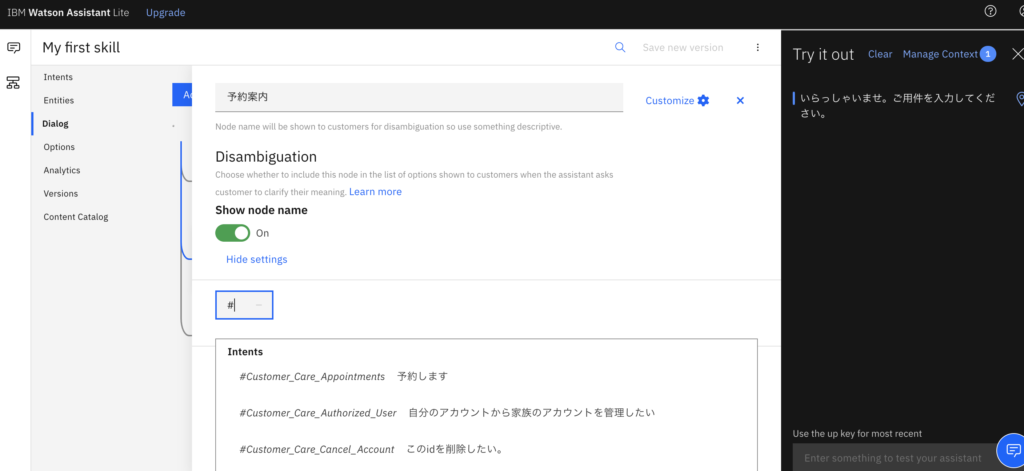
青いボタン「add node」をクリックして、先ほどの提携パターンを入れます。

項目を予約案内として、名前をつけます。
If assistant recognizesの中に、先ほどのパターン「予約します」と選択します。

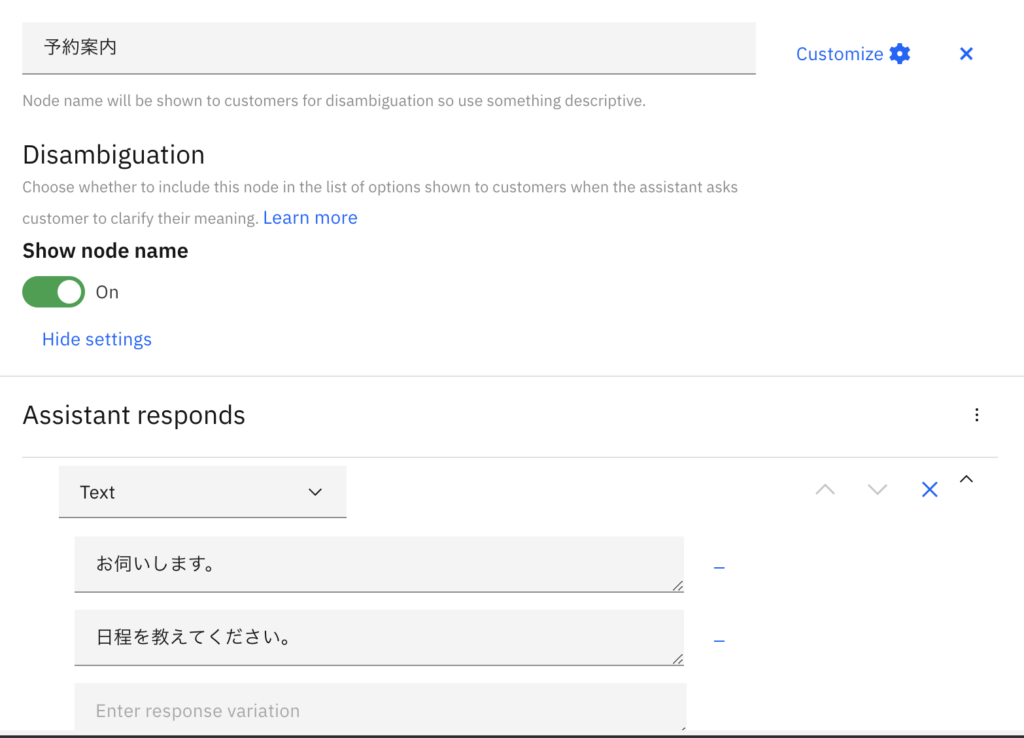
Assistant respondsに回答のパターンを挿入します。

ボットに「予約したい」と言うと、「お伺いします」と返答があります。
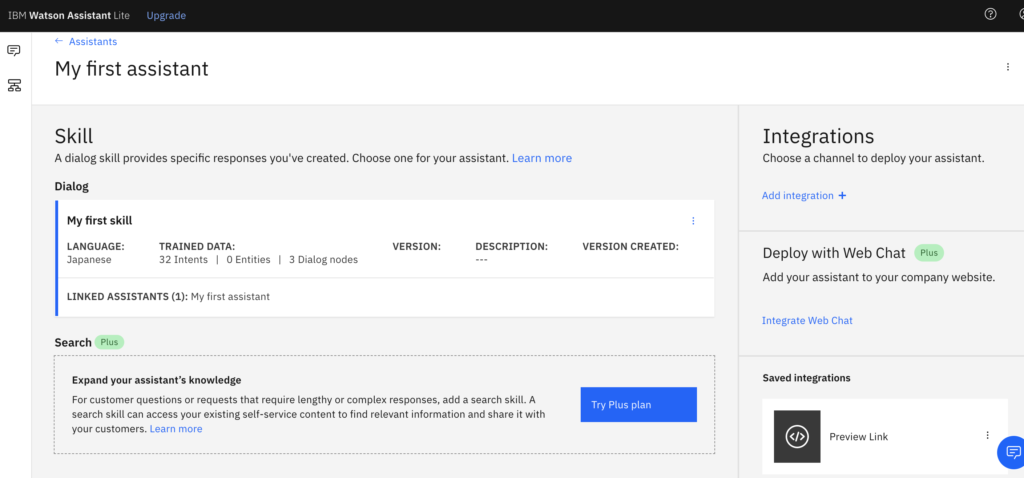
アシスタントの統合

「アシスタント (Assistants)」の吹き出しを押して、作成したMy first assistant画面に戻り、右下の「Saved integrations」をクリックして、テストします。

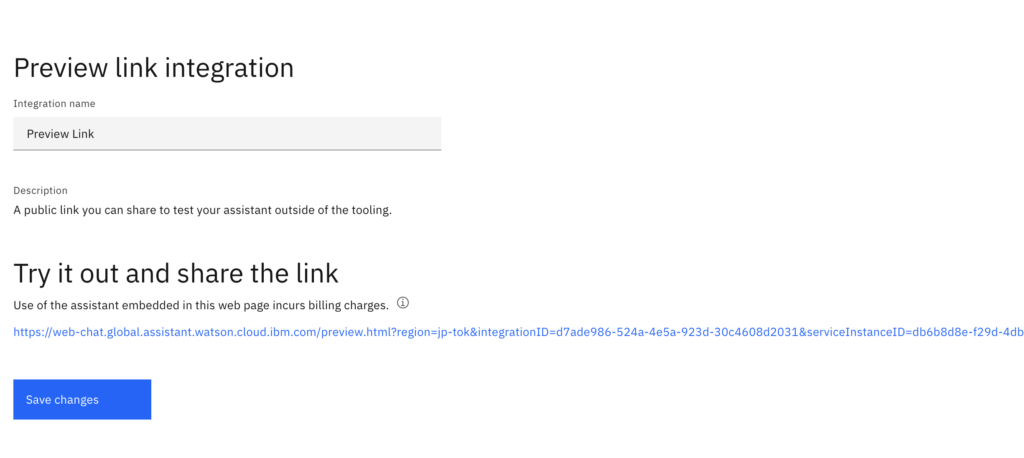
リンクを作成して、プレビューでテストできればチャットボットの完成です。
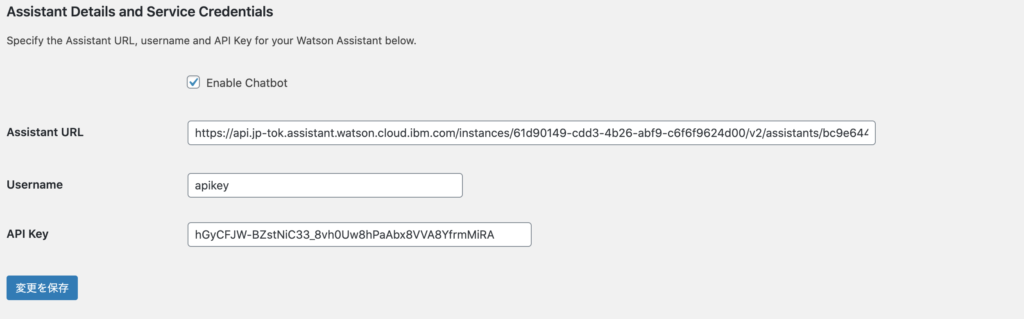
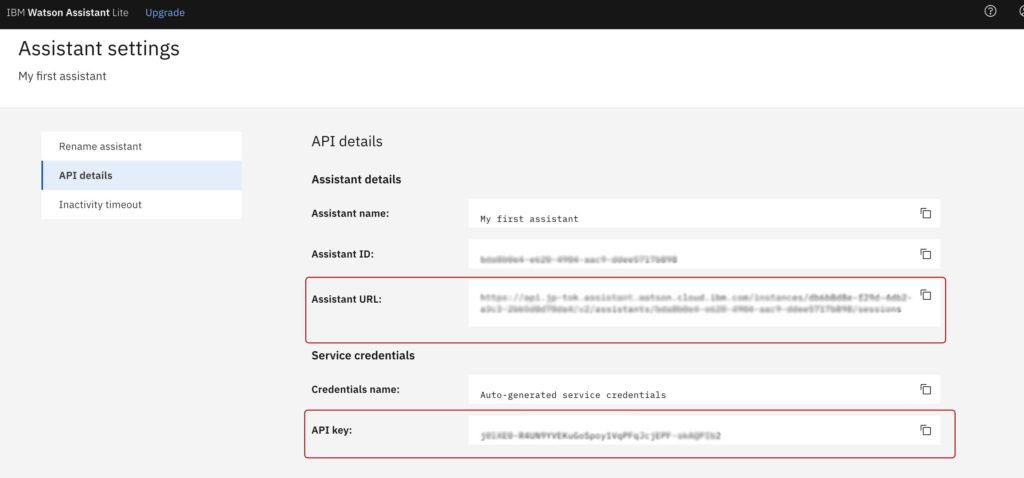
発行できたAPIキーとURLを設定する
チャットボットが完成したら、ワードプレスに移植します。

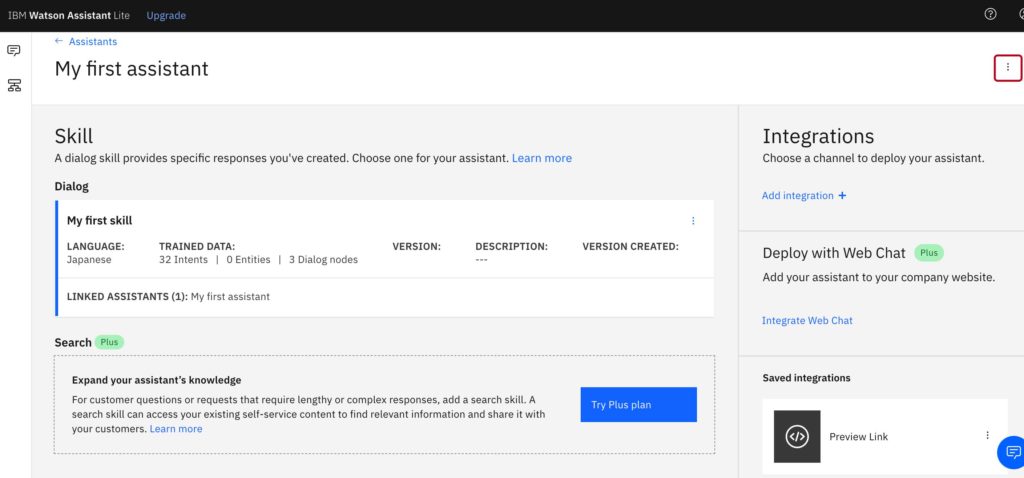
画面右上のアイコンをクリックし、Settingを選択します。

ここで発行された2カ所を設定すれば設置完成となります。
デザインや位置の変更も自由にできるので、練習に作ってみてください。