マイクラのスキンを自作するために使うlockbench(ブロックベンチ)の使い方になります。自分の作ったスキンがマイクラの世界で冒険させることができます。
今回は、青森県のねぶたキャラクターを作ってみたいと思います。
{ この記事の目次 }
lockbench(ブロックベンチ)公式サイトよりソフトをダウンロードする
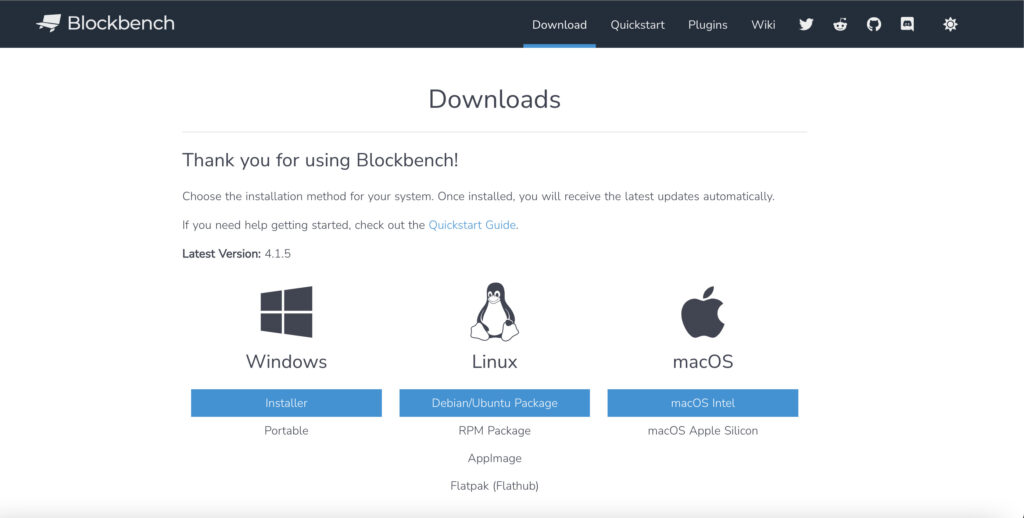
公式サイトにアクセスして、ダウンロードボタンを押します。

自分が使用しているパソコンのos(種類)のダウンロードを押してください。

ローカルに落ちるとアイコンが生成さるので、クリックして立ち上げてみましょう。

英語の管理画面を日本語化にする
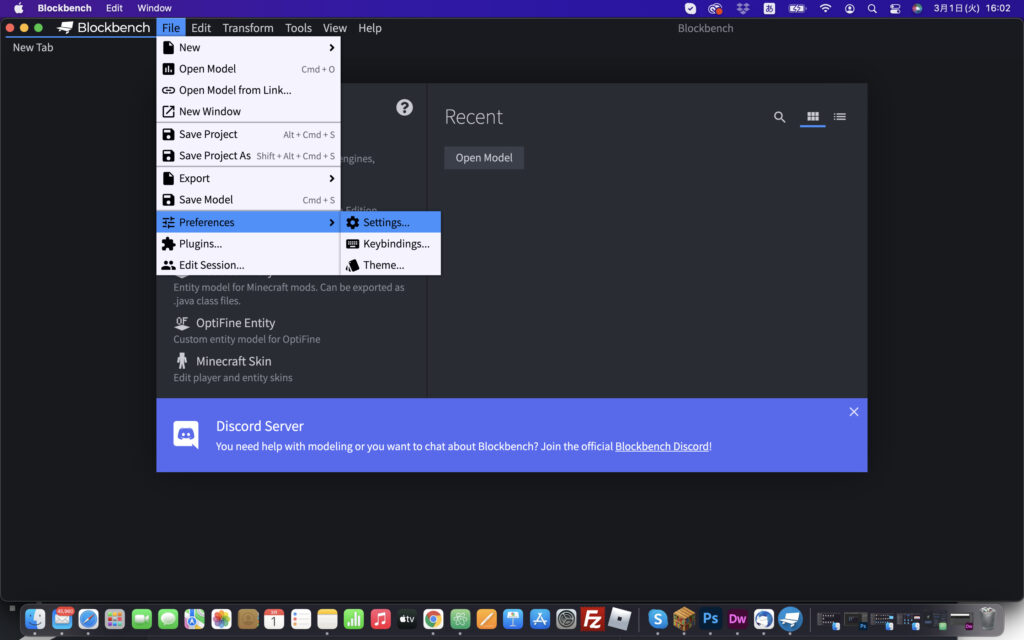
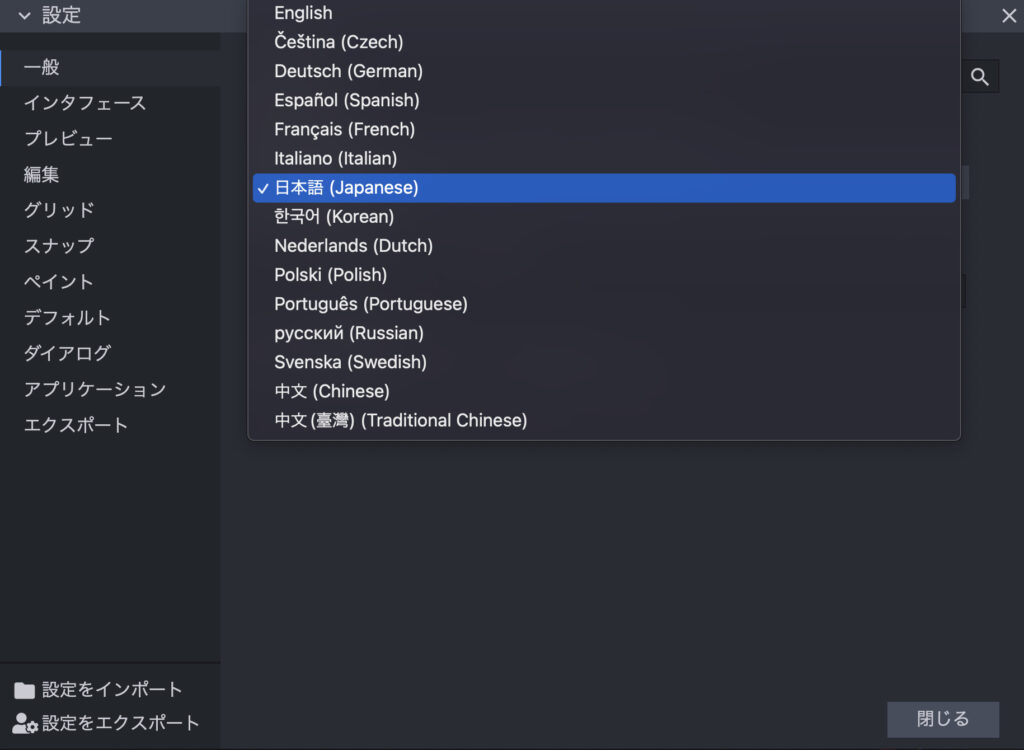
表記が英語になっているので、日本語に変更して再度立ち上げてみましょう。

Englishをクリックすると、プルダウンでさまざまな国の名前がでるので日本語を選択してください。一度画面を閉じて開き直すと、日本語化されます。

スキンを作る準備をしよう!
スキンを自作するためには、下準備が必要です。
どんなデザインにするのか、どんなキャラクターにするのかを、デザインソフトで描いてみます!
Adobe フォトショップでデザインする
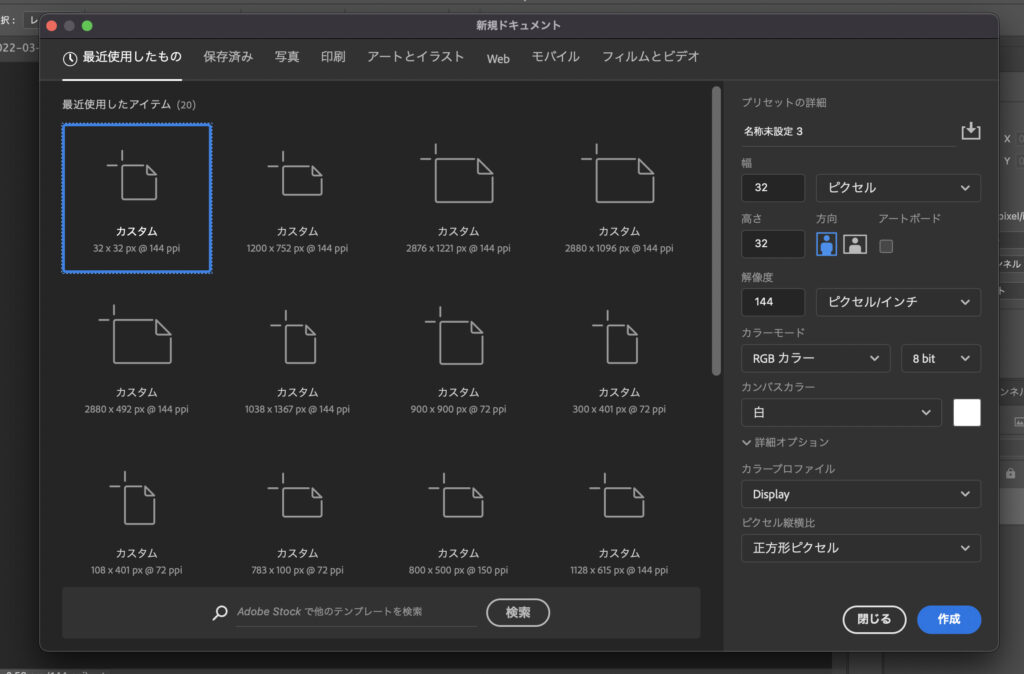
有料にはなりますが、Adobeのソフトがあればドット絵のデザインを再現することができます。新規作成で以下のサイズで新規ドキュメントを開きます。ドット絵のサイズは、32px × 32pxで作成します。

ドット絵を描くために、グリットを使って枠を作ります。

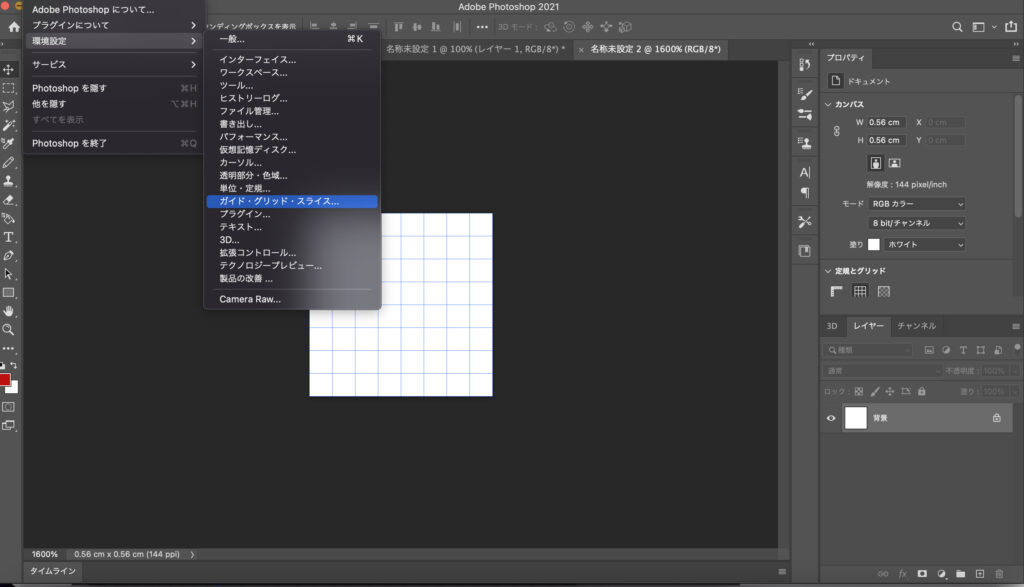
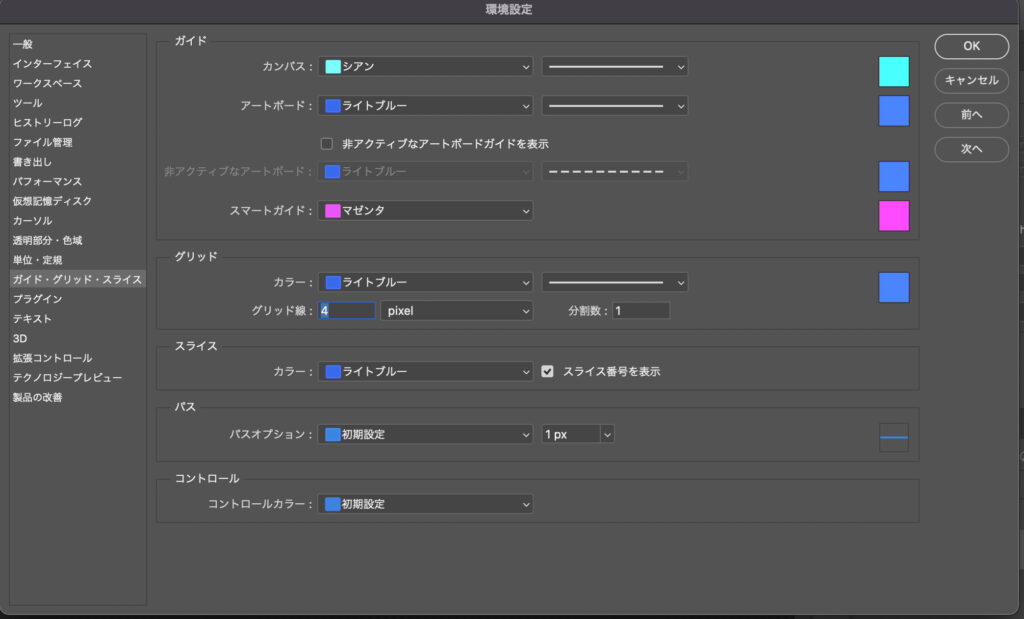
環境設定の中の、ガイド・グリット・スライスを選択します。
一般を選択しても一覧表示をすることができます。

これでマイクラのheadと同じサイズで顔が作成できます。
ドット絵の凹凸をデザインする際に、グリットを活用して描くと便利です。
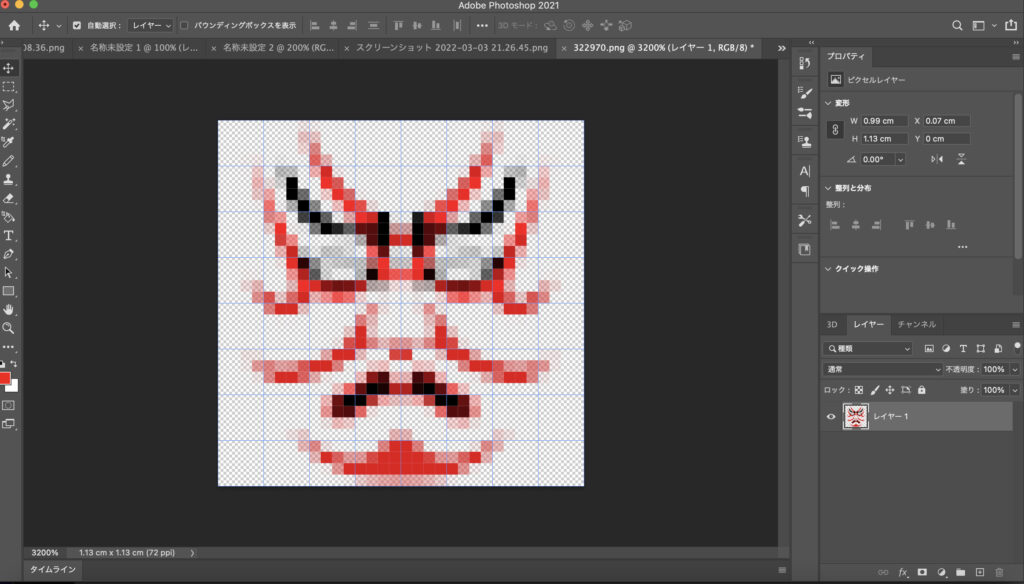
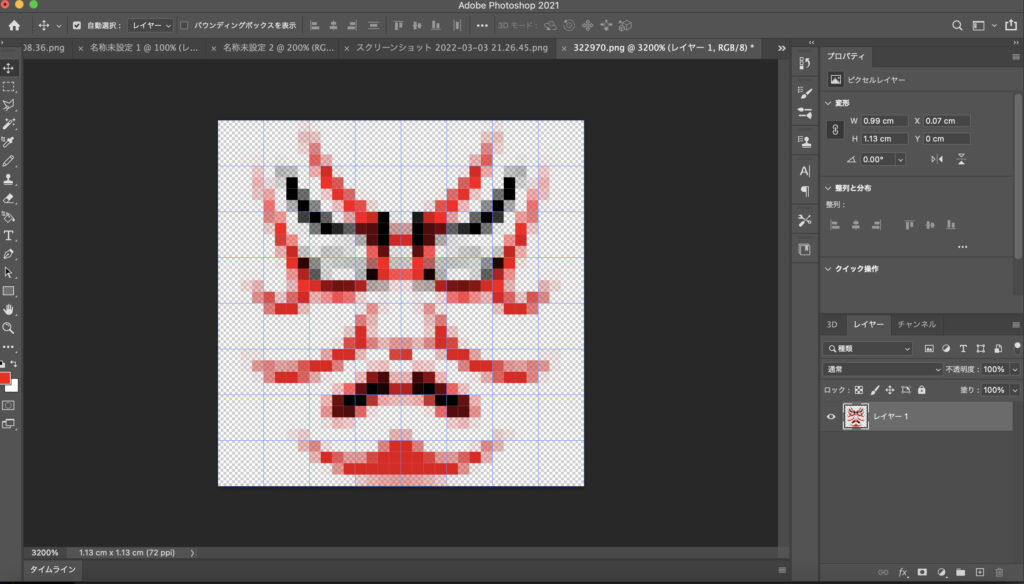
作りたい参考画像を取り込む
好きなサイトから画像をダウンロードします。

ドット絵をなぞってみましょう。
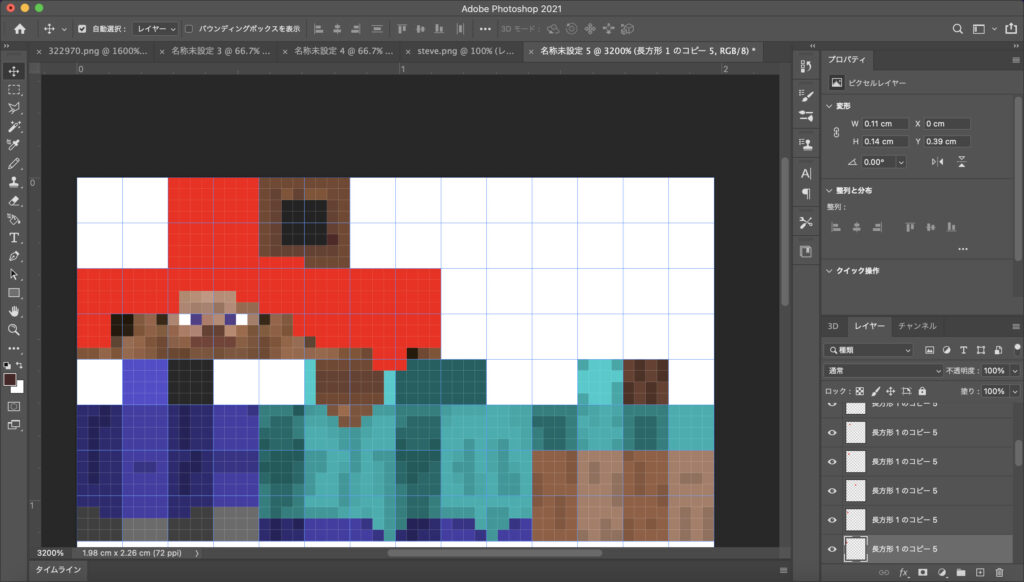
多角形ツールを使って、正方形の図形を描きます。

画像のサイズを自由変形で調整し、髪の毛、顔を描いていきます。
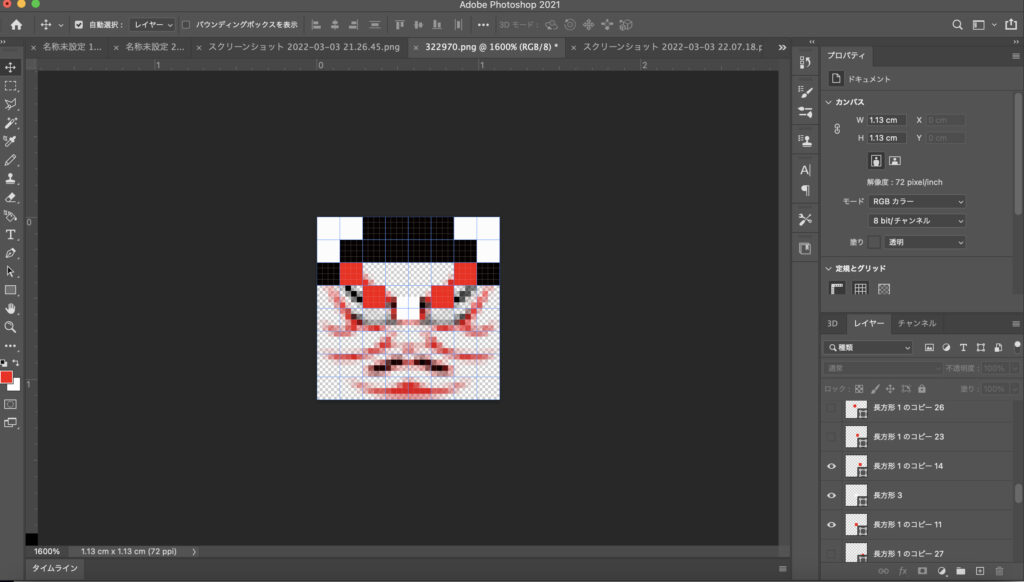
head同様、体の部分も同じようにサイズを指定してドット絵を描いてみましょう。

正規の画像サイズ(64px × 64px)に繋ぎ合わせます。
少し上級者向けのデザインの仕方になります。
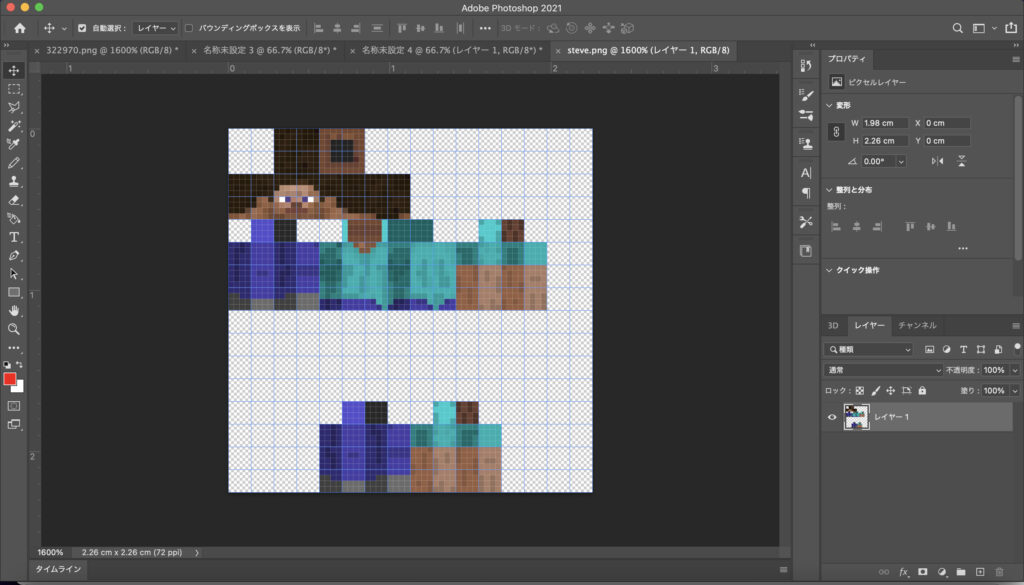
リソースパックの中の画像をそのまま編集する
リソースパックの中のテクスチャをフォトショップや画像編集ソフトで開き、そのまま色を変えてみても作れます。

画像を拡大して、直接色を挿入しても変更できます。
全身の画像が1枚になっているので、服や髪の色、顔のパーツの雰囲気を変更するだけでも、オリジナルのデザインを作ることができます。

無料のデザインソフト「Pixir」
フォトショップは有料なので、お金がかかってしまいますが、お金をかけないで作りたいという方は、Pixirがおすすめです。無料で使えるPhotoshopのような、画像編集ソフトになります。
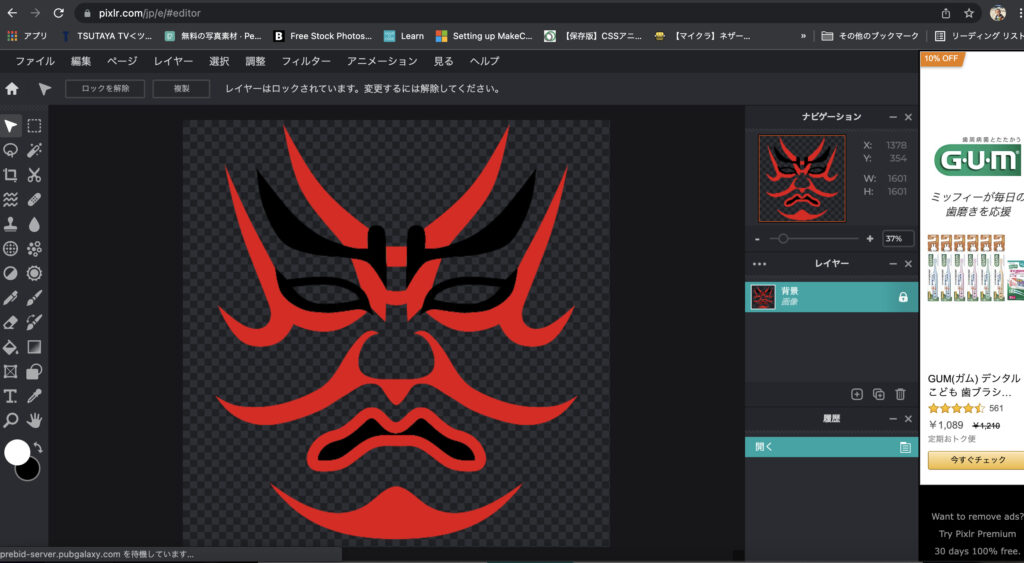
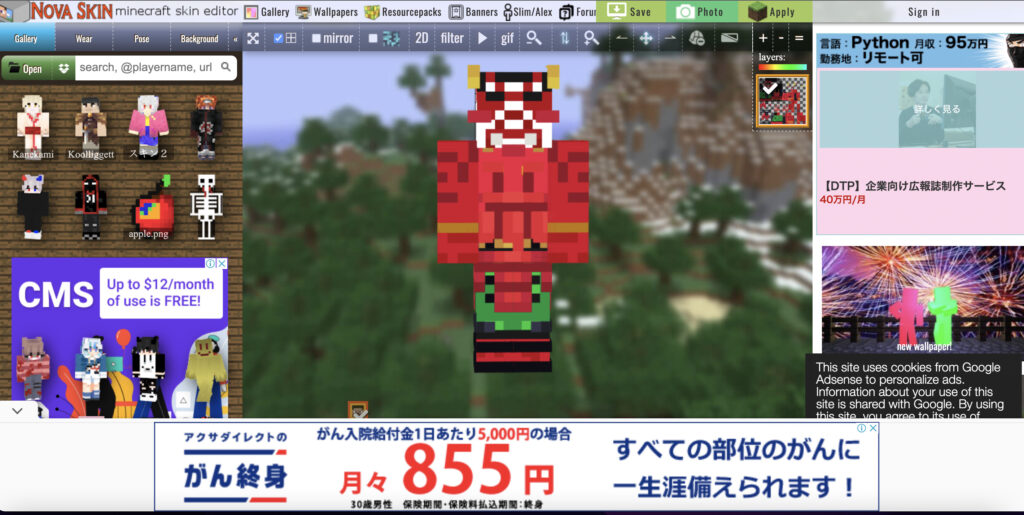
上級者向けをクリックして開いてみましょう。
広告を右上の×を押して、消します。
先ほどのねぶたの顔画像を開いてみましょう。
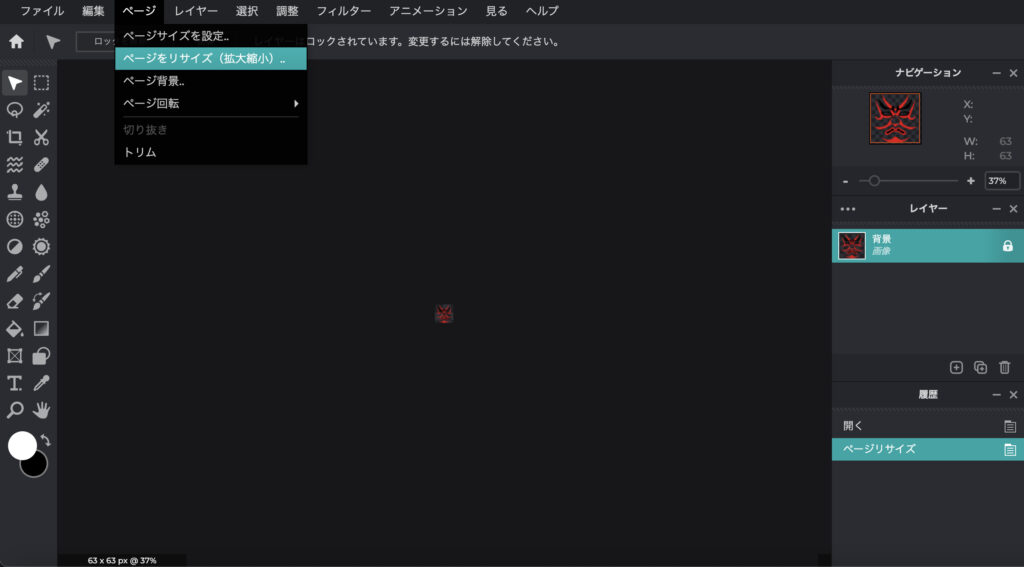
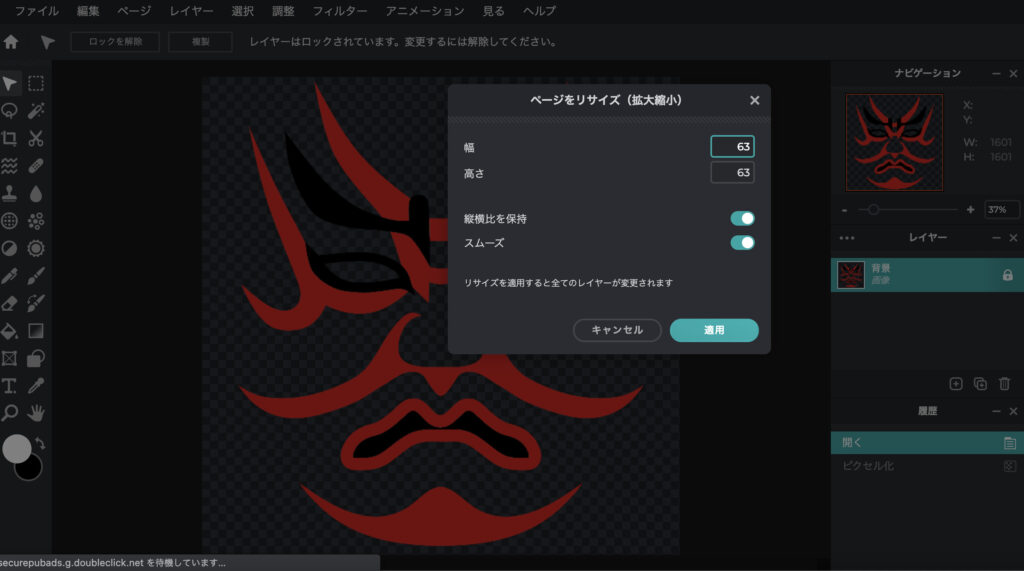
画像サイズを(64px × 64px)にして、ドット絵に変換します。

編集の中からサイズの縮小を選択します。

サイズを63×63pxにします。

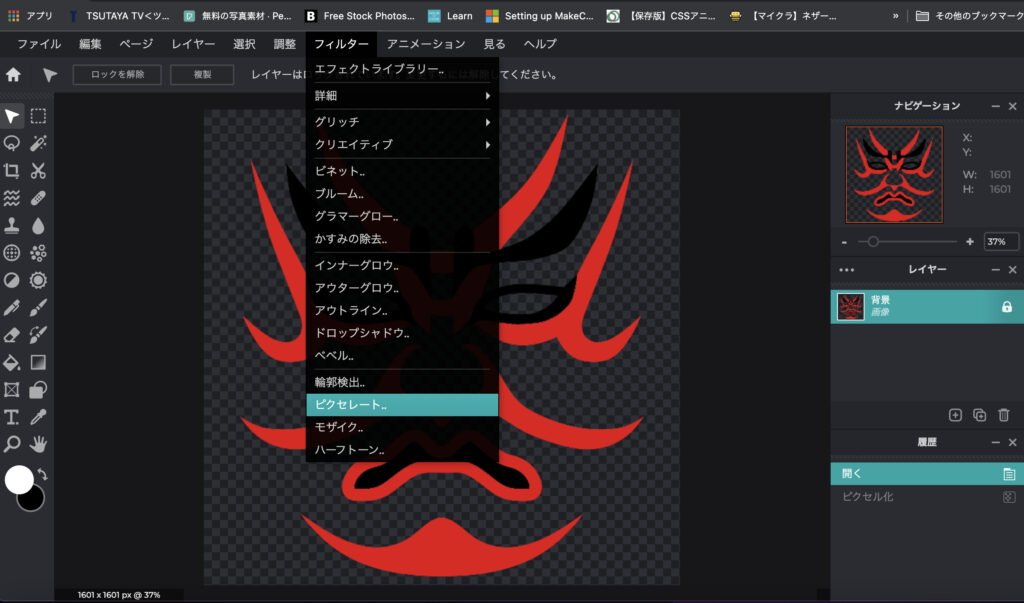
以下のフィルターの中のピクせレートを選択します。

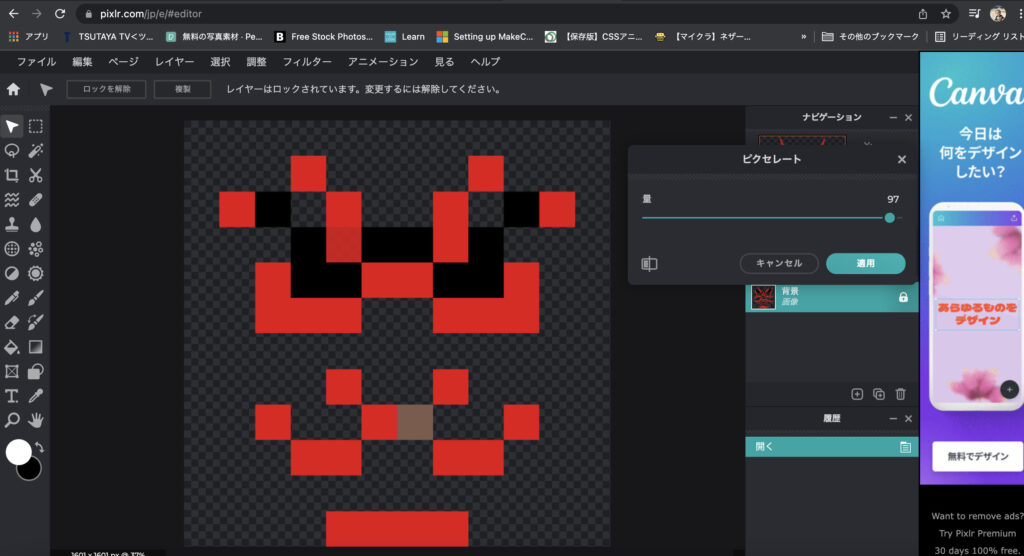
ボリュームがでてくるので、右に数値を大きくすると、ドット絵が簡単に変換できます。

ドット絵デザインができたらブロックベンチで作ってみよう!
デザインができたら、ブロックベンチで作成してみましょう。
直接png画像を書き換えて、上書きしてもできますが、ブロックベンチ内で直接ドット絵を写して描いてみましょう。
①スキンを選択して新規ワークスペースを作成する
画面中央した、「skin」をクリックすると、マイクラのスキンを作成する画面がでてきます。
今回はスティーブンを選択して、開いてみます。

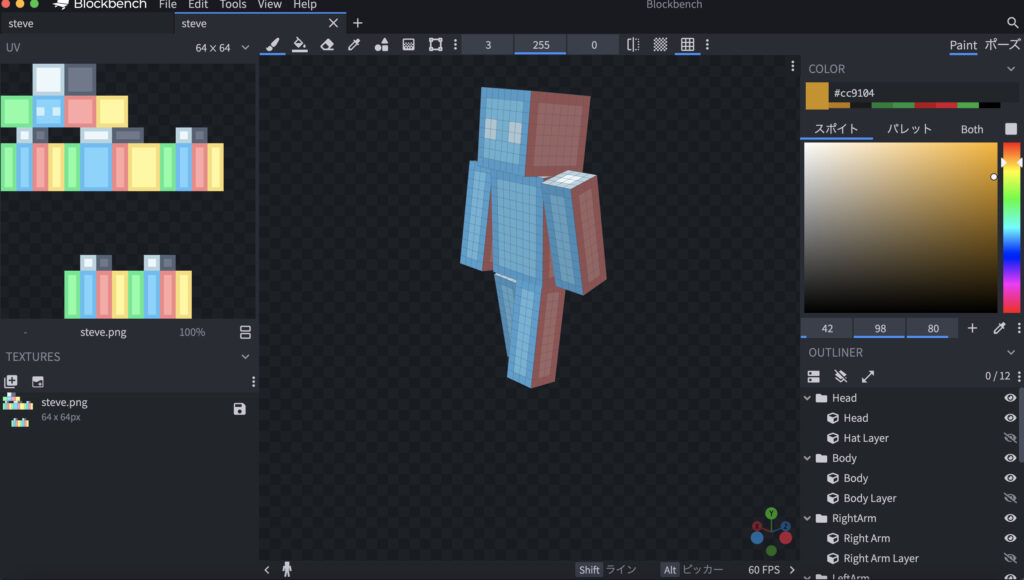
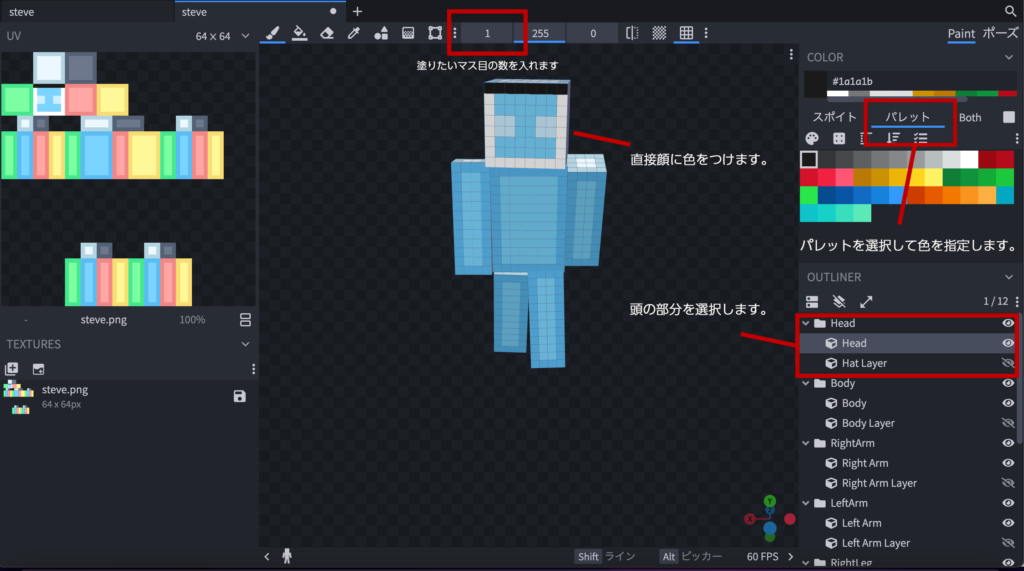
何もデザインされていないmodelが出てくるので、このまま色をつけていきます。デザインしてみたサンプルを参考に全身を塗っていきましょう。

スキンの外側を触ると、スキンが360度回転します。

②デザインした色をつけてみよう!
下書きがなくても凹凸がつくれるのであれば、そのまま作成することができます。

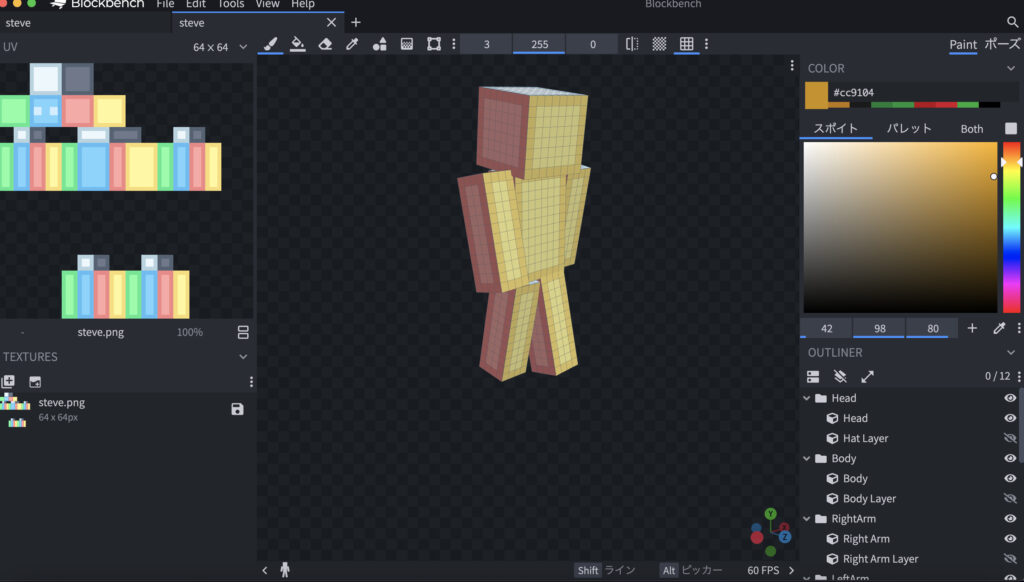
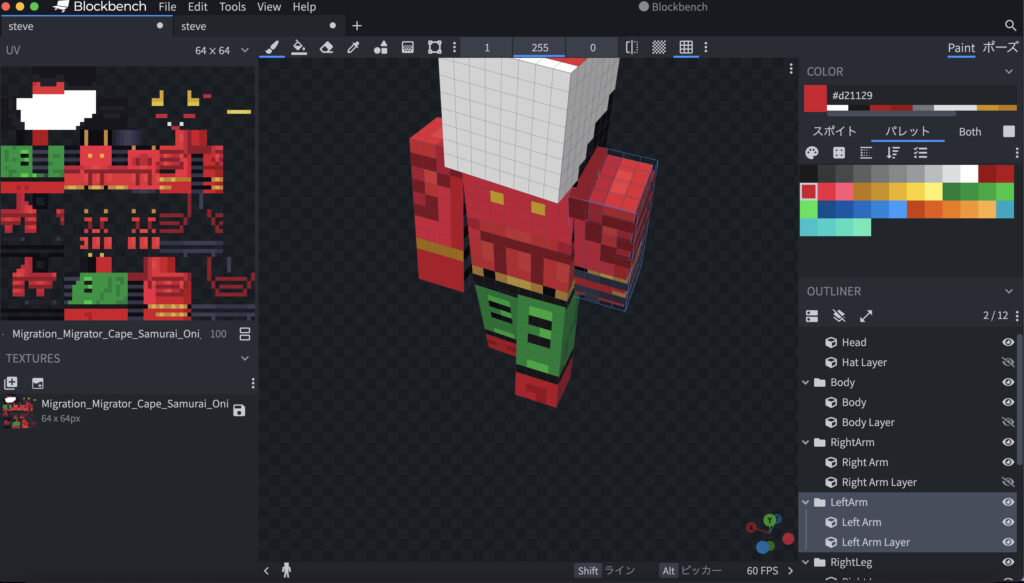
顔同様に体を仕上げていきましょう。
360度回転させながら凹凸のドット絵を作ります。

今回はmodelファイルをいじらずに作成しますので、デザインが全部できましたら保存します。

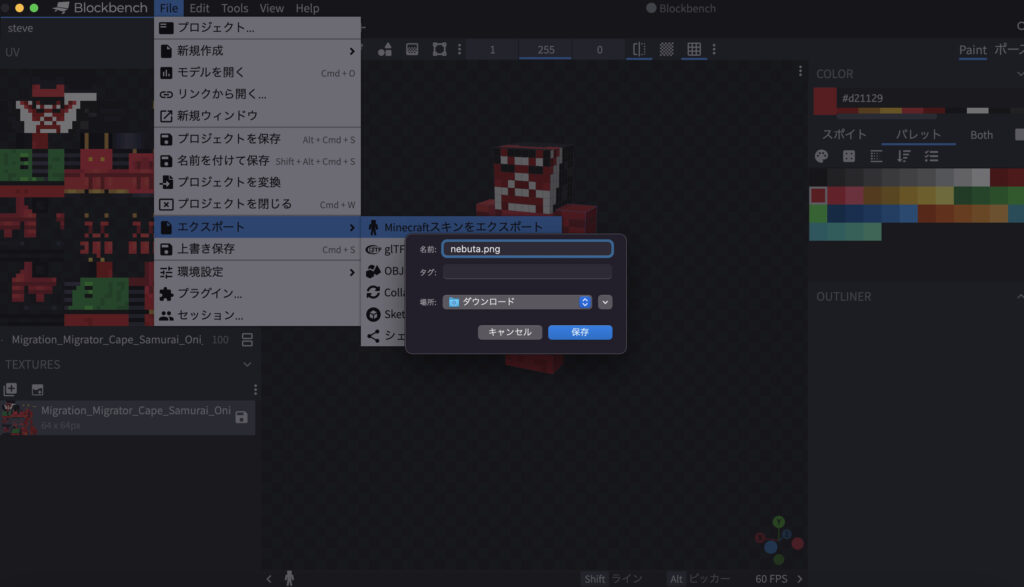
ファイルを選択、エクスポートからマイクラのスキンをエクスポートを押します。
拡張子は基本pngで保存します。(エンティティの種類によってはtgaもあります)

Steveで上書きしてリソースパックを書き換えると、Steveがねむぶたスキンになります。
プレイヤーのスキンを変更したい場合は、ゲームの管理画面からスキンを選択しても適応されます。
③スキンをゲームに適応させる
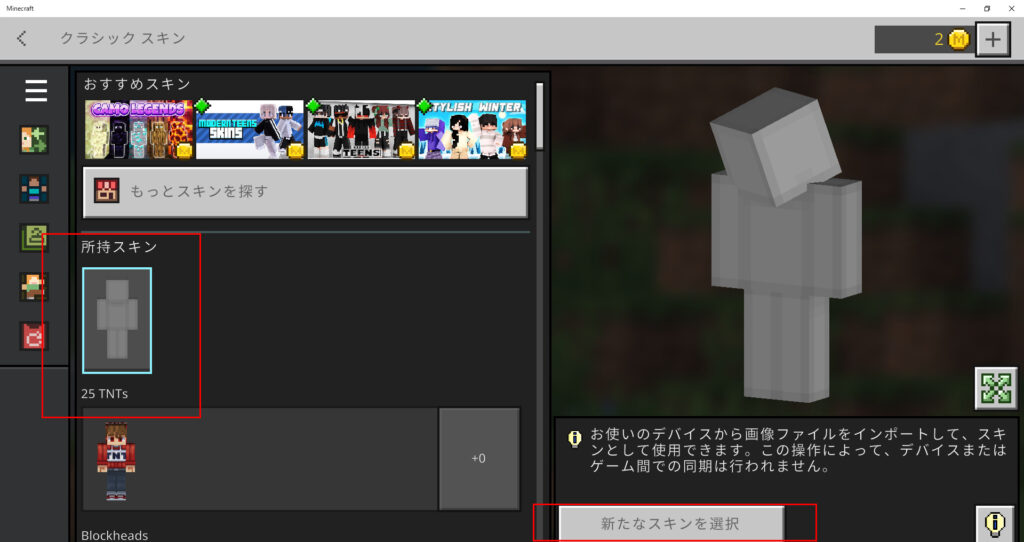
保存したらゲームのskinを変更してみましょう。
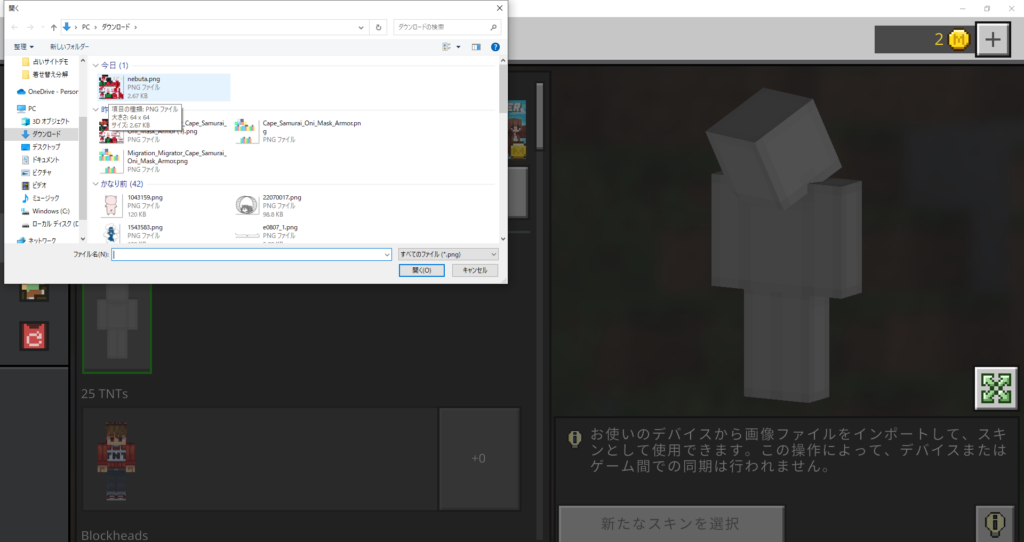
所得スキンを押して、新たなskinを選択するとフォルダーが開きます。

作成したskinを選択すると、挿入されます。

できました!

スキンを選択します。
マイクラの世界でねぶたでプレイしてみましょう!
世界の中で屋台や囃子(はやし)をまぜてかつがせたら、ゲームの中でもお祭りを再現することができます。

スキンダウンロードサイトにて公開しましたので、ダウンロードしてみてください!
サイトからは怖いよ!という方は、お気軽にご連絡ください。

リソースパックでテクスチャを作るためには
マイクラのスキンをデザインするためには、ブロックベンチのソフトを必要最低限の範囲で操作できるようにする必要があります。また、modelも一緒に理解できると、キューブの大きさや位置、アニメーションなどもブロックベンチで操作が可能です。
リソースパックの階層構造とファイルの中身を理解しすることで、マイクラスキンのデザインだけではなく、ゲームの中のデザインまでも変更することができます。
リソースパックを変更して、自分だけのマイクラの世界を作ってみてくださいね。