独学でWebデザインやコーディングなどのWeb制作スキルを身に付けたい方、パソコンがあればホームページを作成することが簡単にできます。
ホームページの制作のテクニックを独学で学ぶ方法は、書籍を購入して実際にやってみる、オンラインの無料動画やyoutubeを活用してやってみる方法です。
時々、エンジニアが集まる勉強会や無料のセミナーなどもありますが、1.2時間程度でマスターできるかというと、人それぞれです。
私自身も全くの初心者の状態から独学でWeb制作のスキルを身に付けましたが、目的が明確であれば、必要な言語だけを学ぶだけで、学校やセミナーなどお金をかけなくても勉強することができます。
では、どうやって独学でプログラミングを学ぶのかをお話しします。
{ この記事の目次 }
独学方法を初心者向けに説明します
このコンテンツは、まったくパソコンやプログラミング初心者を対象読者とし、独学でホームページやサービスサイトを一から自力で作れるようになりたい人に向けて書いています。
あくまで初心者向けの効率的な独学の方法についての話なので、パソコンでプログラミングをするということがどんなことかについて話していきます。
独学に有効活用したいWebサービス・サイト
パソコンでプログラミングを始める際に、必要な環境を設定したら、早速プログラミングが無料で学べるサイトを活用します。
ドットインストール(動画で学べるWebサービス)

HTMLクイックリファレンス(制作リファレンスサイト)

まずは、簡単な画像の表示やリンク(文字をクリックすると別のページを開く)設定などからはじめてみましょう。
独学をはじめるとわかりますが、必ずどこかでつまづきます・・。
まずは、理解できないくても、説明通りコードを書き進め、指示通りに動く体験からはじめていきましょう。
どうにもわからない場合は、家庭教師やマンツーマンでわからない部分をピンポイントで聞いてみると良いかもしれません。
スクールへ定期的に通うと、必要ないプログラミングまでを教えコマされるので、挫折しないためにも必要最低限のプログラミングだけをマスターするようにしましょう。
パソコンとインターネットの仕組みを理解する
プログラミングを行う前に、パソコンについてとインターネットについて、調べてみましょう。
パソコンでどうやってプログラミングをするのか、インターネットを接続して、どうやってwebサイトが動いているのか、まずはここからになります。さらっと検索エンジンで調べてみる程度で良いです。
インターネットとWebサイトの仕組みについては総務省が運営するサイトに分かりやすく書かれていますので参考までに。
インターネットを使ったサービス|基礎知識|国民のための情報セキュリティサイト

仕組みがわかったら、早速プログラミングを行います。
作りたいホームページのイメージを持つ
インターネットとWebの仕組みをさらっと読んだら、次に作りたいホームページを探してみましょう。
どんなwebサイトがあるのか、検索してみてみると良いかもしれません。
作りたいイメージが決まったら、早速プログラミングを始めます。
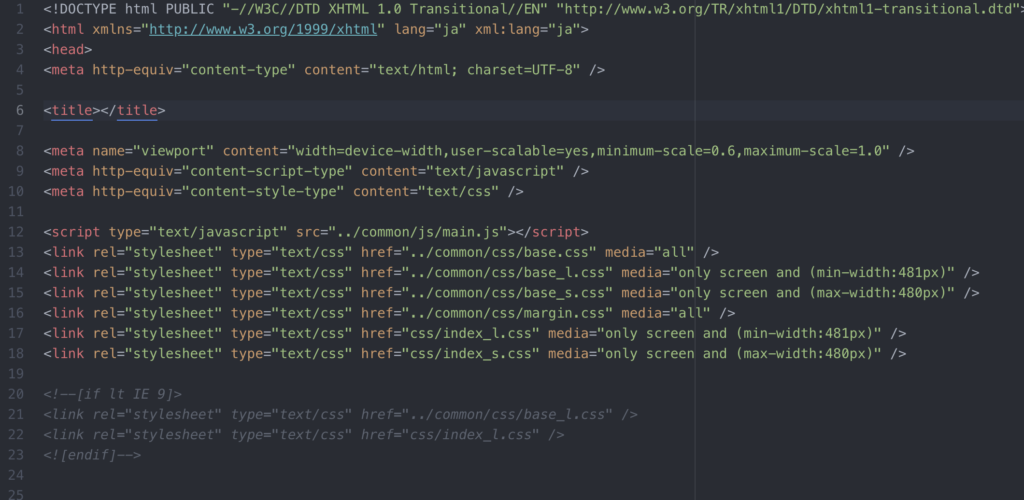
ホームページを今すぐに簡単に作るために必要な言語は、htmlとcssです。
始めは、htmlだけでも十分に作ることができます。
HTMLはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページに表示するテキストや画像などの内容を書くための言語です。HTMLで書くことによって文書構造をコンピュータが理解できるようになります。一方、CSSはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLの内容をどのように修飾するかを指示する言語です。
https://ja.wikipedia.org/wiki/HyperText_Markup_Language
初心者に優しいHTMLをマスターするためには
まずは、ネット検索でhtmlについて調べてみます。
ほとんどの素材コード(無料で使える雛形)があります。
その雛形を、自分のパソコンのローカル(パソコンの中)にダウンロードして、開いてみましょう。形あるコードを読み解きながら、どんどん壊したりプログラミングをしたりして変更します。

はじめは、メモ帳などで開く程度で十分です。
インターネットの環境にhtmlを置かなくても、実際にダウンロードしたファイルをみることができます。

最終的な目標はサイトが自分で作れるようになること
独学でやるためには、最終的に自分の力でホームページを作れるようになることです。
就職や転職の場合、会社の環境では誰もプログラミングを教えてはくれません。
できるから会社に入れるので、わからないことがあってもとても教えてもらえる環境ではありません。
現役のエンジニアもプログラマーも、わからないことがあれば、自分で調べて答えを見つけています。また、新しい言語などを身に着けるために、ほとんどのプログラマーは、独学で済ませています。
学校には行きません。
実際、私も学校に行かずにプログラミングを習得しました。
現在も企業の仕事や相談を受けますが、全部のプログラミングを習得しているわけではなく、必要に応じて調べて答えを見つけています。
独学の基本は、調べて答えを見つけて解決する力が必要です。
Webデザインを覚える

web制作会社に転職や就職をしたい場合は、Adobeのソフトが使えることが基本となります。
個人で趣味範囲の物でしたら、Adobeを覚える必要はありません。
ホームページに使われる素材のほとんどが、商用関係なく無料で使えるものが多く出回っているので、活用すればデザインを学ぶ必要はありません。
作りたいサイトの真似をしてデザインセンスを磨く
売れっ子webデザイナーで、指名されるようなデザイナーを目指すのであれば、素直にデザイン学校へ行くことをおすすめします。
ですが、ホームページを作りたい、就職や転職に使う程度のwebデザインでしたら、既存のホームページのデザインを参考に、似たように作れるようになれば、全く問題ありません。
大事なことは、作りたいもの、依頼されたデザインが起こせるかです。
クライアントの要望に答えられるデザインが作成できれば、就職や転職の他、フリーランスでも活躍することも可能です。
デザインで食っていきたいという以外は、デザインセンスを磨く時間より、作りたいサイト、作れるようになりたいサイトのアリゴリズムとそのアリゴリズムに必要な言語を勉強しましょう。
難しい言語は嫌!簡単にWordPressを学ぶ

初心者でプログラミング言語みてゾッとした人。
こんなめんどくさい作業はしたくない!そんな楽して面倒な事が嫌いな方におすすめなのが、WordPress(ワードプレス )です。
htmlで挫折した、みただけでもわからいという方には、動的にWebサイトを管理できるCMSの導入をすると良いでしょう。
WordPress(ワードプレス)とは、オープンソースのブログソフトウェアで、プログラミング言語「PHP」と、データベース「MySQL」でできた、コンテンツ管理システムです。
コーポレートサイトやネットショップ、ポータルサイトなど、様々なサービスサイトにカスタマイズできる便利なツールです。
htmlやcssなど簡単な活用程度で、ホームページという形を作る事ができます。
興味が出てきたらゆっくりhtmlとcssを取り入れてみる
ワードプレスを活用して、htmlとcssを変更しながら、言語を学ぶと面白いかもしれません。
一から言語を書くと、「めんどくさい」、「こんなに書くの?」がないので、全てを完璧に書こうとせず、できている形を変更することの方が、楽で楽しく学べます。
わからない事がある場合は、Googleで検索してみたり、応用編のWordpressの書籍を活用してみたりすると良いでしょう。
学校へ決められた期間通うことよりも、やりたいことに特化して勉強することが、挫折をしないで成功できるための近道です。
独学でも辛いときお気軽にご相談ください。
パソコンを買ってみた、ネット回線も準備してプログラミングを始めてみようと思ったけどやっぱりできないと言う方、ポイントでも対応します。
まずはお気軽にご相談ください。