スクラッチ調理ゲームで料理を作るゲームになります。画像の処理(レイヤー)と条件分岐、当たり判定を使って作ってみましょう。
{ この記事の目次 }
まずはお料理を作ってみよう!
①旗のマークを押して実行します。
②野菜をクリックするとまな板に移動します。包丁に触れると野菜を切ってくれます。
③野菜を煮込み、「さあ食べるよ!」をクリックしてシチューをお召し上がりくださいませ。
料理に必要なプログラミング構成を考えてみよう!
料理ゲームに必要なプログラムの構成を考えてみましょう。
①料理に必要な道具(スプライト)を準備する。
②料理に必要な道具(スプライト)のレイヤー(重なり順)と調理条件を作る。
③料理完成までの条件を作る。
④完成画面を用意する。
スプライトの動き方によって、画像とその処理が必要になります。今回は、「野菜を切る」プログラムを考えてみましょう。
スプライトの操作ができると、画像を使った動きのあるプログラムを作ることができます。
①料理に必要な道具(スプライト)を準備する。
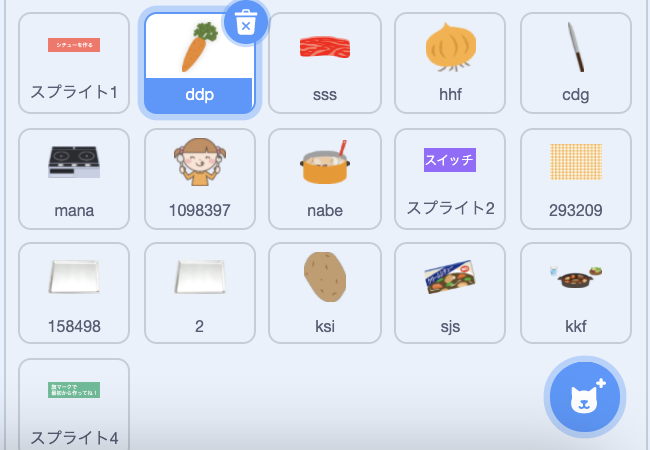
料理ゲームに必要な素材(スプライト)を用意します。
シチューに入れる食材は、肉、にんじん、玉ねぎ、じゃがいも、ルーになります。調理道具として、食材トレー2枚、包丁、鍋、テーブルクロス、ガス台を用意します。
そのほか、女の子、画面遷移用のボタンを設置します。

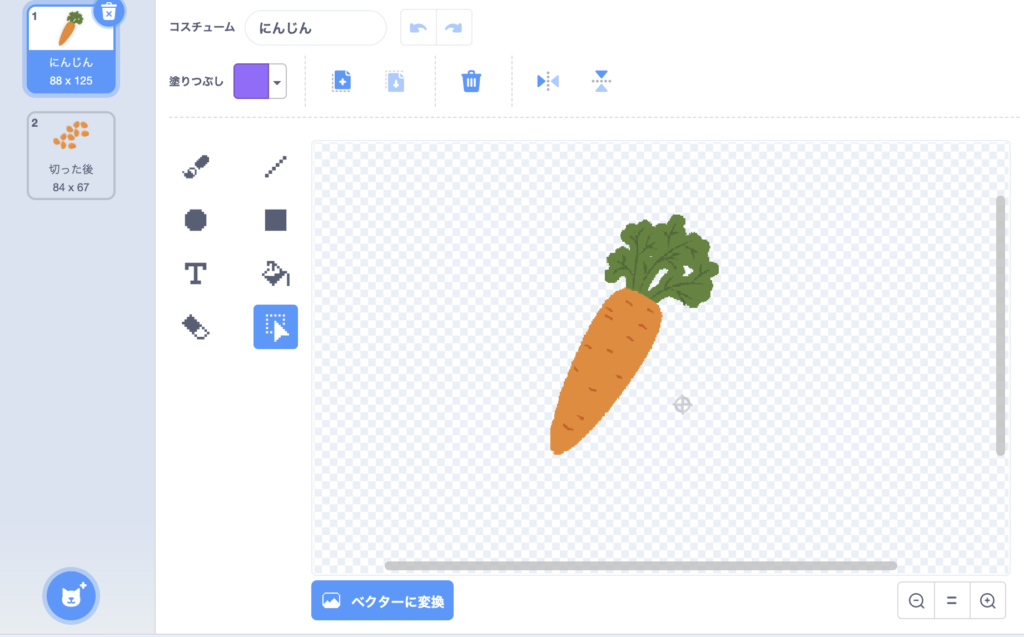
スプライトを用意したら、コスチュームを追加します。
野菜と切った後2枚を用意します。(玉ねぎは皮を剥きました)

②料理に必要な道具(スプライト)の重なり順と調理条件
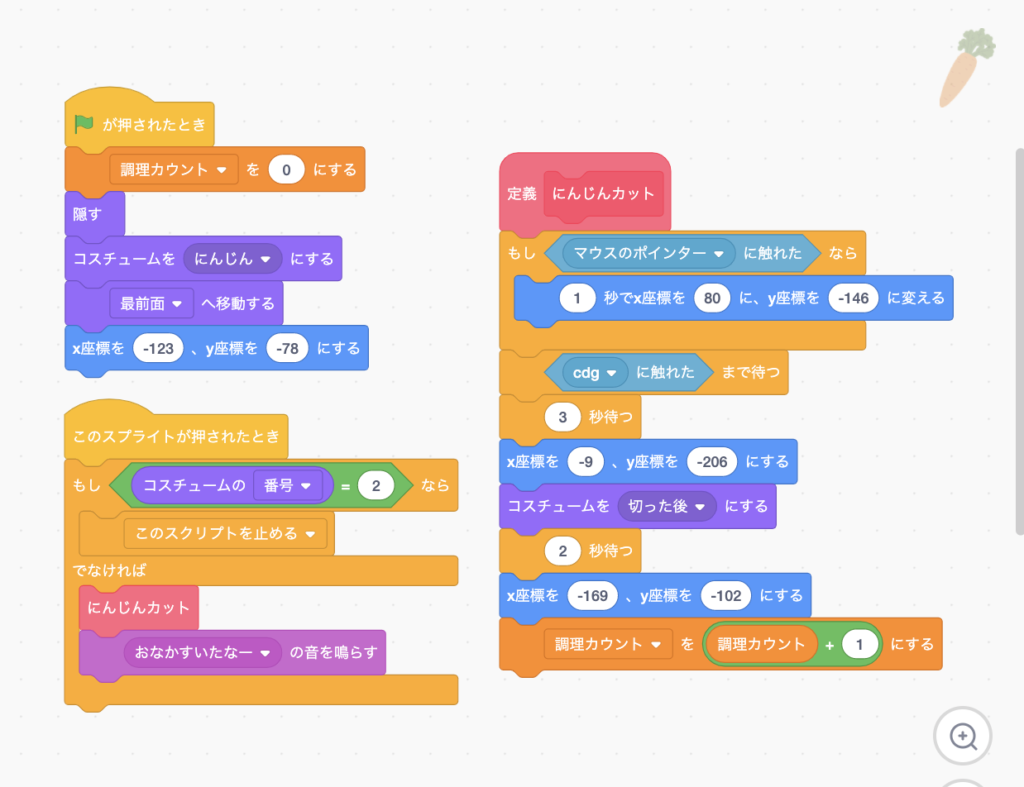
調理開始後に、野菜をまな板に移動させます。
xとyの座標を、まな板へ移動するようにセットします。
包丁と、野菜が触れたときに、野菜のコスチュームを変更するというプログラムになります。
このときに注意するのがレイヤー階層(重なり順)になります。

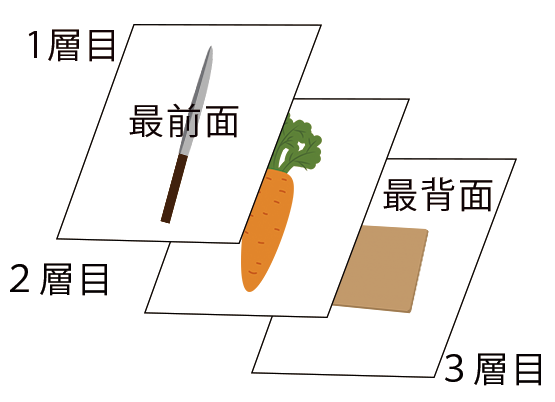
スプライトのレイヤー階層(重なり順)とは?
レイヤーとは、画像パーツの階層構造になります。
このレイヤー(階層)が重なり合い1枚の絵を表現(表示の順番)することができます。
一番上1階層または最前面になります。
一番下3層目または、最背面になります。

野菜を切るとき、まな板よりも上、包丁より下になるよう、野菜のレイヤーを調整します。今回は、最前面と最背面にだけで、調整しました。
野菜の調理条件を作る
野菜を切り終わるごとに、1をカウントさせます。
切り終わった野菜は、タップしても移動できないようにBlake(このスクリプトを止める)します。
カウントが4になったときは、全ての野菜が切り終わっているという判定(条件分岐)結果で、次の背景へ画面遷移するという仕組みになります。
③料理完成までの条件を作る
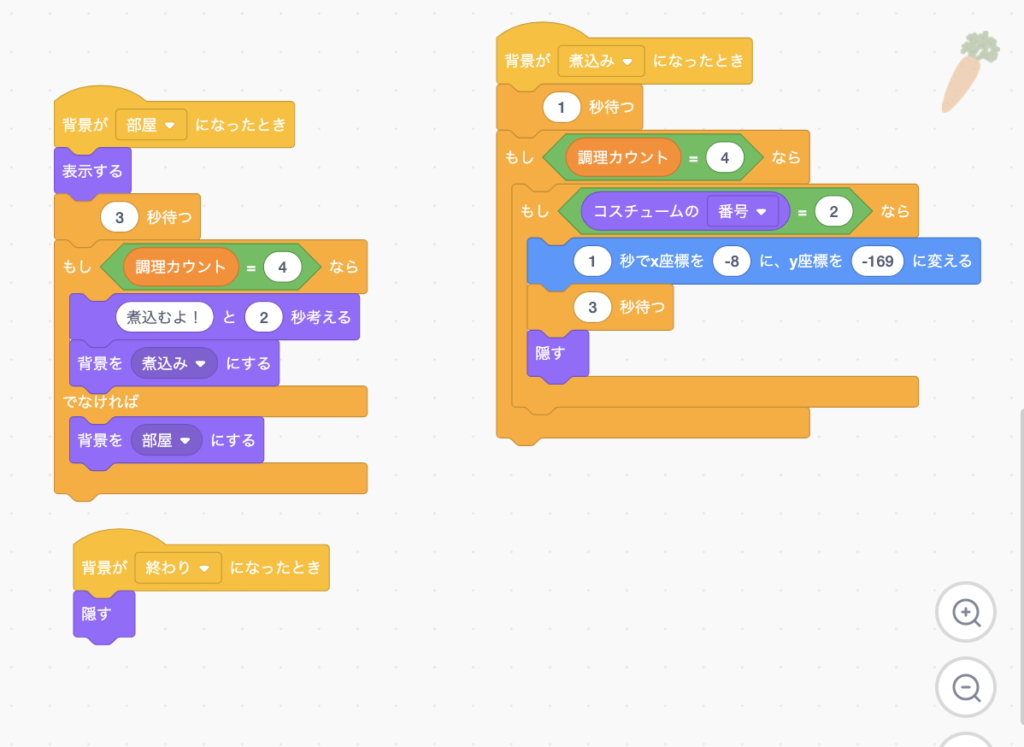
野菜を切り終わったら背景3に移動します。
背景が3になったとき、テーブルクロスの変更、ガス台、鍋が表示されます。

カウントが4であること、コスチュームが切り終わった画像のときに、切り終わった野菜が鍋に移動するプログラムになっています。

鍋に野菜が触れたとき、シチューの煮込みコスチュームに変更します。紫色のスイッチを押すと、沸騰する効果音、ルーをタップすると、左右に揺れるプログラムを入れてみました。
④完成画面を用意する。
調理が完了した後に、「さあ!食べるよ!」をクリックすると、お料理の完成です。アレンジで、食べているシーンを追加したり、完食したシーンを作ったりして、プログラムを膨らませても面白くなりますね。

調理ゲームをプログラミングする方法は色々ある
調理ゲームにはさまざまな種類のゲームがあります。幼児向けのおままごとゲームや、ケーキのデコレーションゲーム、タイマー(時間制限)で料理が完成するゲーム、お料理が流れてくる回転寿司のようなゲームなどがリリースされています。
調理ゲームを作るとき、「どんな料理をどんな条件で作るのか」をフローチャート化してイメージや設計すると良いでしょう。
画像の処理に凝らなければ、とても単純なゲームです。
プログラミングの練習をかねて料理(調理)ゲームを作ってみてくださいね。