プログラミングのファイル(ディレクトリ)の階層構造を理解する
{ この記事の目次 }
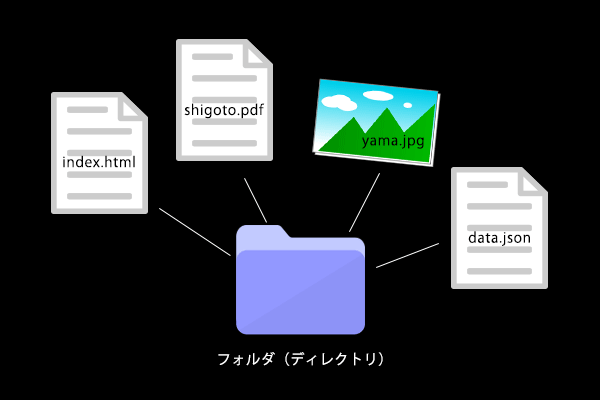
パソコンでお仕事をしていると、「フォルダ」を良く使います。
フォルダに名前をつけて、その中に大事なエクセル資料やPDF資料を整理してディスクトップなどにおきますよね。
フォルダとは、ファイルやプログラムなどを保存しておく入れ物のことです。また、こうしたフォルダの中に、複数のファイルを格納し、ファイルを分類・整理することができる保管場所のことをディレクトリともいいます。

プログラミングでもフォルダやファイルを使って階層構造を組み立てるために使います。PC(パソコン)を使ったことがない人を始め、プログラミング初心者の方には、なかなか理解するのが難しいのがこの階層構造の構成です。
では、Webサイトやシステムを作るとき、プログラミングしたファイルをどのように整理して階層構造を作れば良いでしょうか?
そもそも階層構造って何よ?
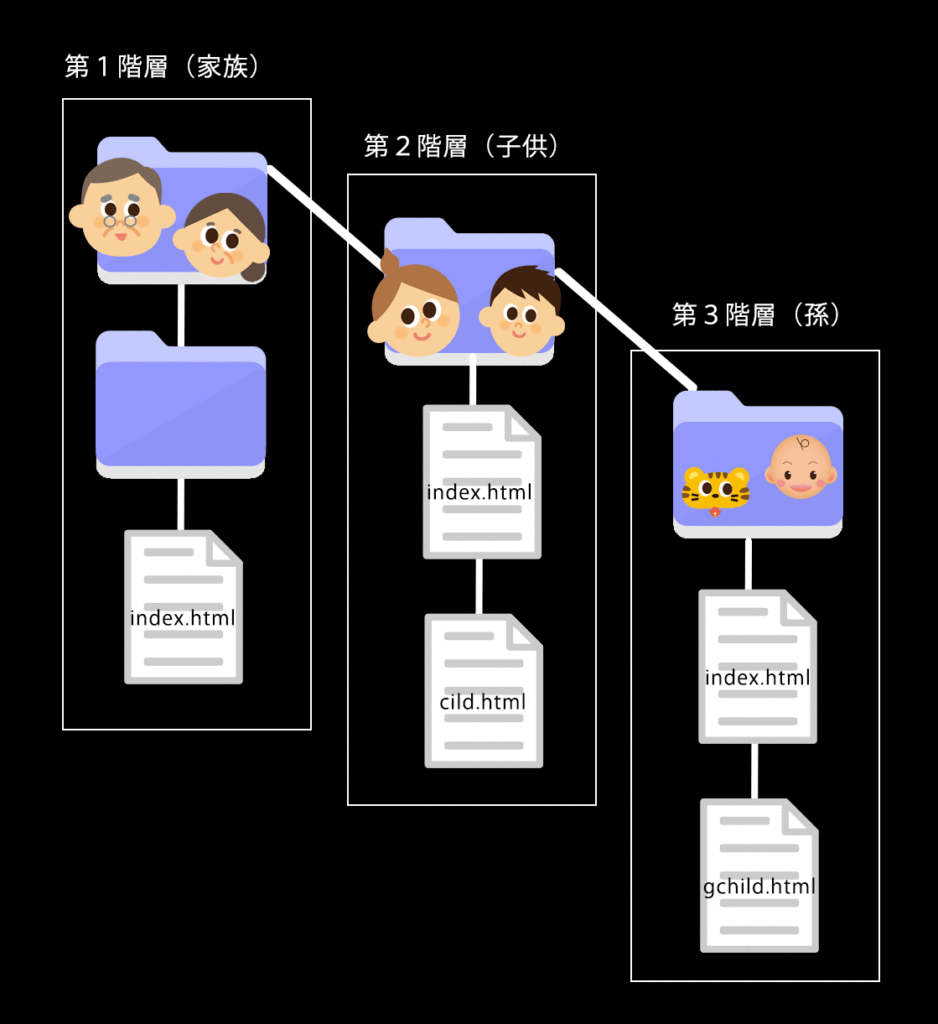
階層構造とは、考え方は家族構成と同じで、1つの親(フォルダ)に対して複数の子(いろんなファイル)を持ち、世代が下がるにしたがって枝分かれして広がっていく構造のことを階層構造といいいます。

一つずつ見ていきましょう。
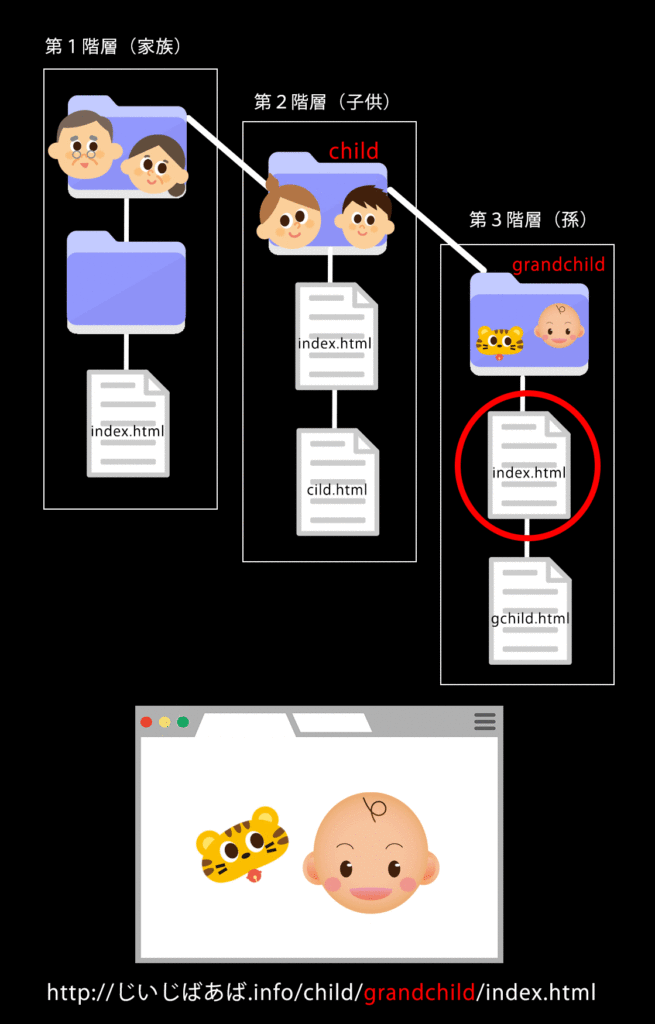
例えば、「家族構成」の中に、家族図/親族関係図があるとします。
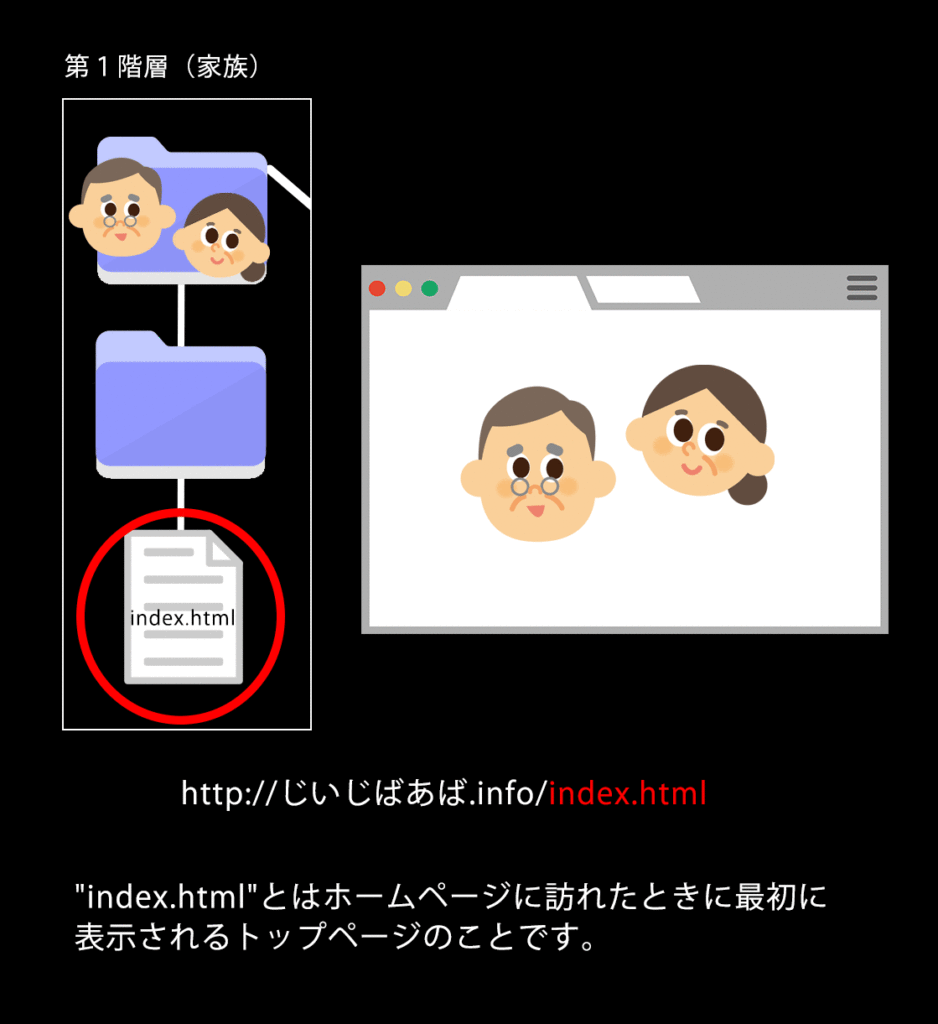
第1階層は、ホームページを設定する最初の設置場所を以下の名前(ドメイン)にしましょう。
http://じいじばあば.info/index.htmlをwebブラウザーで開いてみると、最初のページには、以下のようなおじいちゃんとおばあちゃんが登場するプログラムだとします。
これが、通常皆さんがみているホームページの最初のページに当たります。

次の家族構成を見てみましょう。
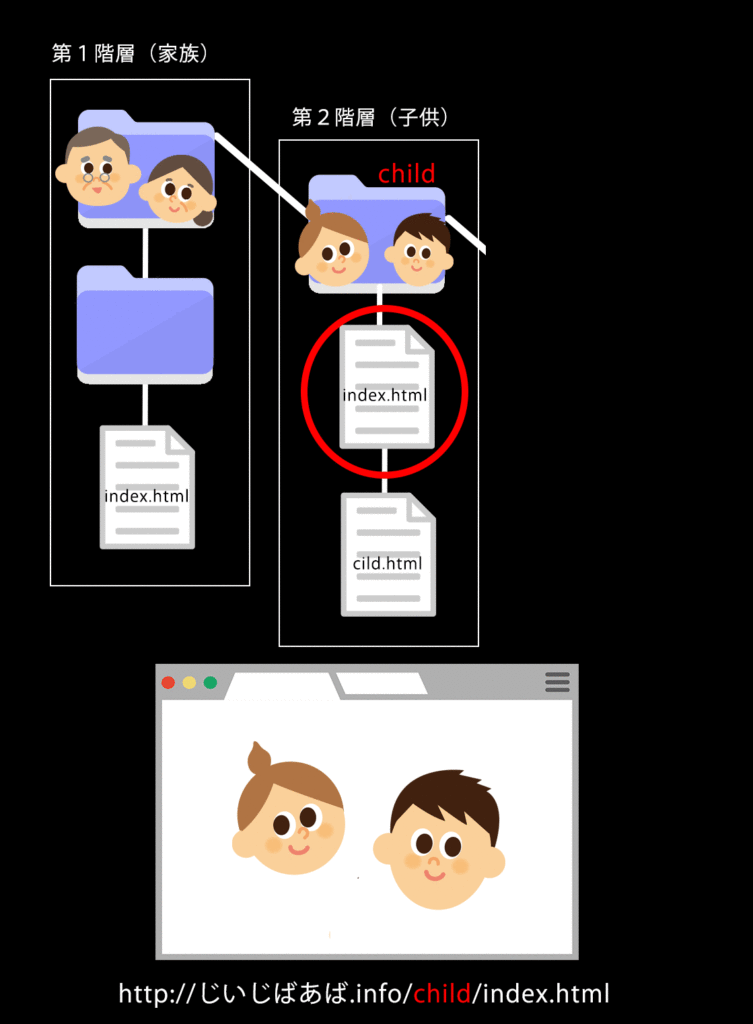
第2階層には、娘と婿(おむこさん)がいました。
第2階層にあるフォルダ名(ディレクトリ)を、childとします。
http://じいじばあば.info/child/index.htmlにアクセスすると娘とお婿さんが登場します。

次の家族構成を見てみましょう。
娘夫婦には、子供がいました。
第3階層にあるフォルダ名(ディレクトリ)を、grandchildとします。
http://じいじばあば.info/child/grandchild/index.htmlにアクセスすると娘夫婦の子供(孫)が登場します。

このように、1つの親(フォルダ)に対して、複数の家族(ファイル)が世代が下がるにしたがって枝分しているのが、プログラミングの世界で言う「階層構造」になります。
プログラムが複雑になればなるほど、階層構造は複雑になります。
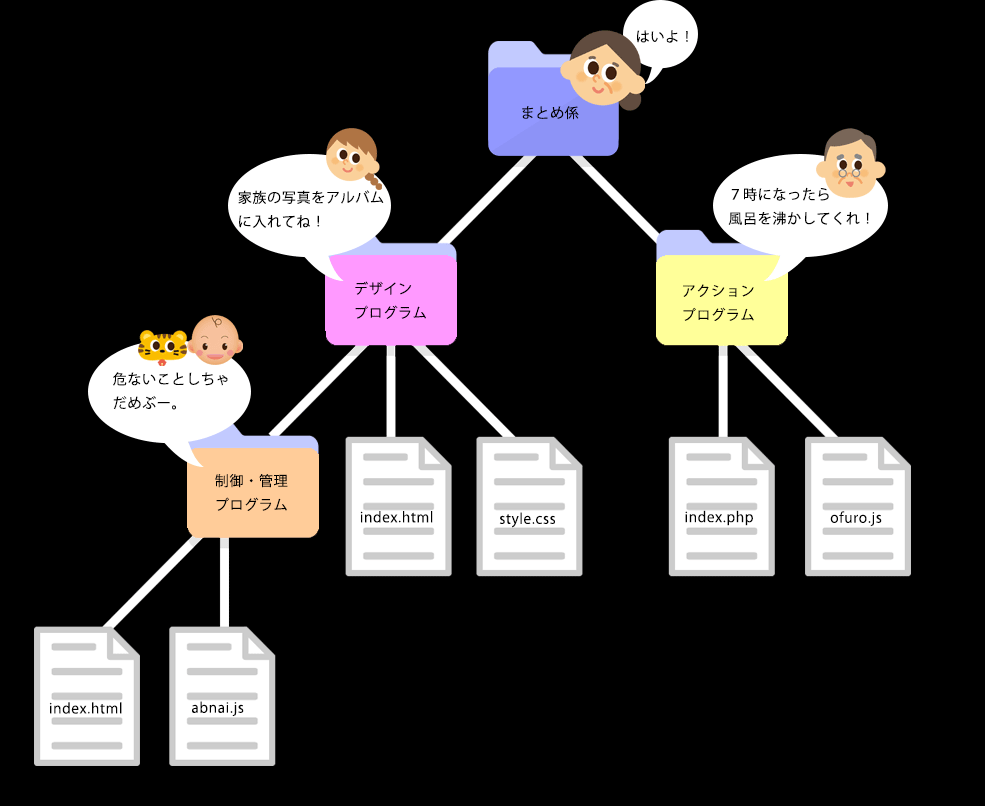
プログラミングは、家族構成のようにシンプルな物ばかりではありません。
機能性やコンピューターへの指令(プログラムの構造)が多くなれば多くなる程、この階層構造は複雑なものになります。
webページ(ホームページ)で例えるなら、写真が消えたり動いたりする動作や、ボタンを押したら色が変わるデザインを管理するプログラムがあります。
管理システムで例えるなら、情報を管理したり、その情報を制御したり、入力したデーターを保存したりする制御・管理プログラムがあります。
ゲームで例えるなら、プレイ中のボタンを押した時、キャラクターがジャンプしたり、何度もボタンを連打したら、鉄砲のタマが飛んだりするアクションプログラムがあります。
こうして、様々な役割のプログラムがそれぞれの階層で働くことによって、一つのプログラムが複数の機能性や動作を行うことができるようになります。

プログラミング初心者の方が階層構造を理解するのはとても難しいことです。
まずは、第二階層までのプログラミングでトレーニングをすると覚え安いので、ご自身の家族構成を思い浮かべながら階層構造のトレーニングをしてみてください。