MW WP Formを使って、reCAPTCHAを設定してみましょう。
{ この記事の目次 }
まずはインストールしてみましょう
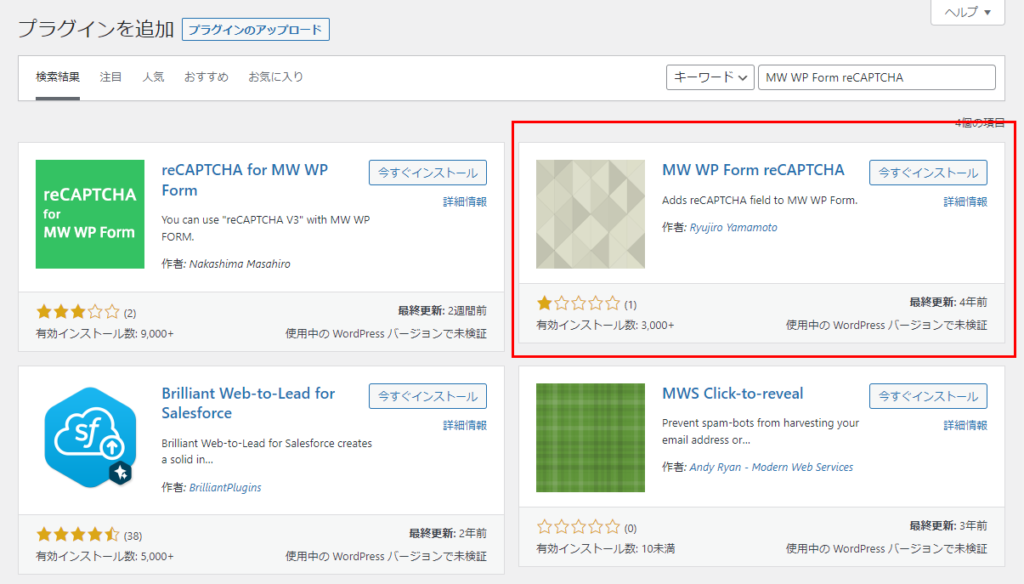
まずは、プラグインから「新規追加」を押してみましょう。
MW WP Form reCAPTCHAを検索して、今すぐインストールします。

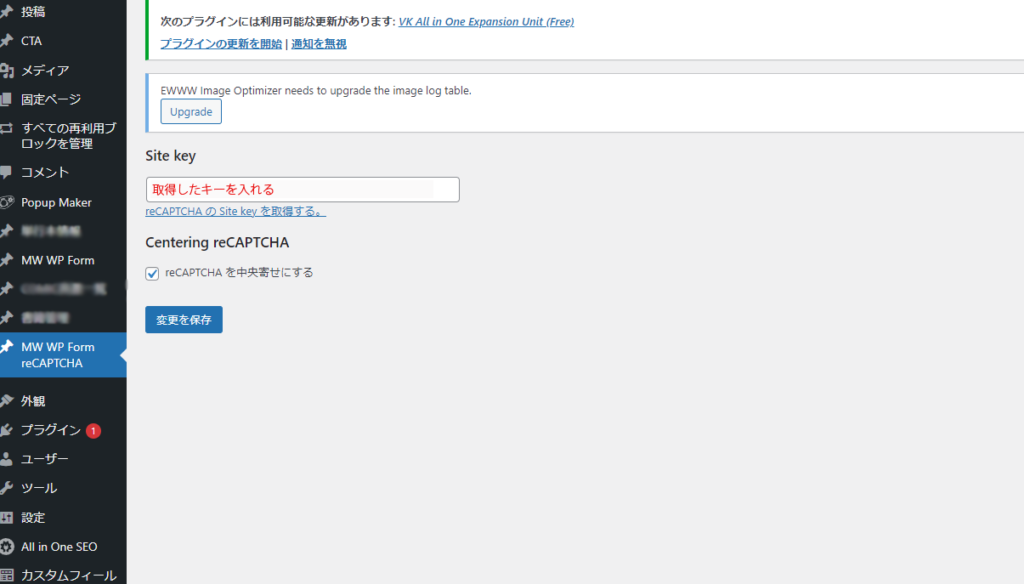
インストールすると、メニューの横にメニュータイトルが追加されます。
クリックして管理画面を開きましょう。
以下のような画面になるので、サイトキーを入力します。
保存するだけで、お問い合わせ画面にreCAPTCHA が表示されて動くのが通常です。

reCAPTCHA が表示されない?!
手順通りに入れてみたけれど、消えたり出たりすることがあります。
まったく表示されないこともあります。
どうやって対処するかは、以下の通りです。
原因その1 サイトキーが間違えている
reCAPTCHA のキーには2つ存在します。
サイトキーと書かれたキーを正しくコピーして挿入しているか確認してみてください。
また、前後に余計ない半角、全角スペース、一文字消えていないかも再確認してみましょう。
プログラムはちょっとの間違えでも神経質に、動いてくれないことがよくあります。
原因その2 登録したサイトのURLが間違っている
reCAPTCHAを発行する際に、登録しているドメインを間違えていないかも確認してみましょう。
違うドメインのキーを使ってしまっている、ドメインのスペルミスも表示されない原因のひとつです。
まずは、ドメインとその発行されているキーが正しいかも見直してみましょう。
原因その3 文法がjQueryのバージョンと合っていない
WordPress本体に、プラグインで使用されているjQueryのバージョンが読み込まれているのか確認してみましょう。
あるWordpressに最適化すると動くけれども、あるバージョンのWordpressに適応すると動かないなんてこともよくあります。
その場合、このプラグインが使用しているjQueryのライブラリーを見直しましょう。
jQueryの言語がわからない方は、2系を利用すると動きます。
3系から少し文法が変わっているため、プラグインのjQueryを書き換える必要があります。
https://releases.jquery.com/jquery/

どちらにしても、ブラウザー(クローム・サファリ・ファイヤーフォックスなど)、問題なく動きます。
ただし、あまり古いライブラリーを使用すると、脆弱性が問われるので、最新のライブラリーで動くよう変更しましょう。
jQueryのコード書き換える
ここからは、コードを変更して動くよにします。
いろんな方法がありますが、今回はjQueryのコードを書き換えてみます。
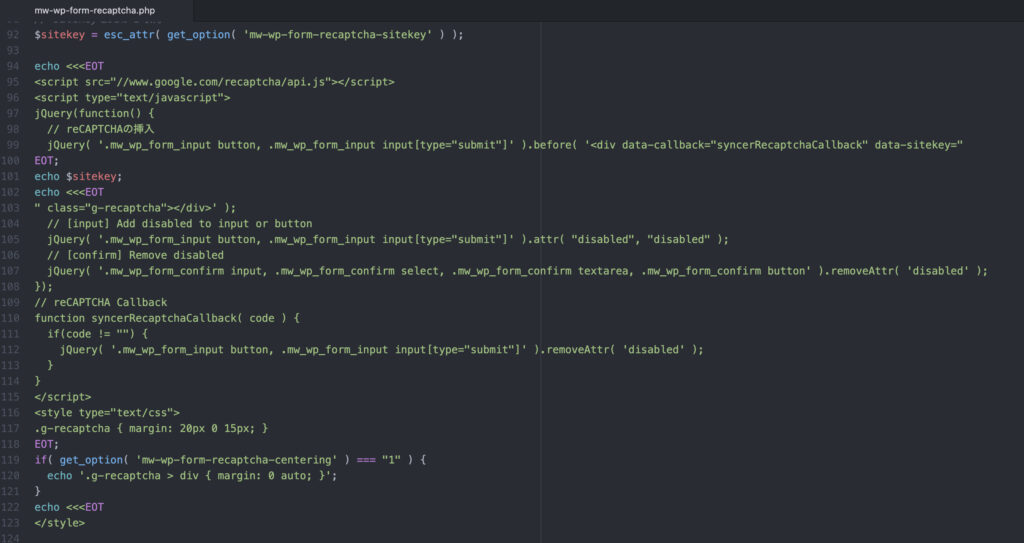
以下のファイルに、jQueryで表示非表示の設定がされています。
Pluginの中のMW WP Form reCAPTCHAファイルの直下にあるmw-wp-form-recaptcha.phpを開いてみてみましょう。
簡単に説明すると、チェックボックスが入っているかいないかの判定処理が書かれています。
reCAPTCHAがうまく出ないというときは、jQueryからCAPTCHAの挿入ではなく、直接htmlコードをお問い合わせボタンの上に挿入します。

あとは、jQueryを使って要素の表示非表示を変更すると動きます。
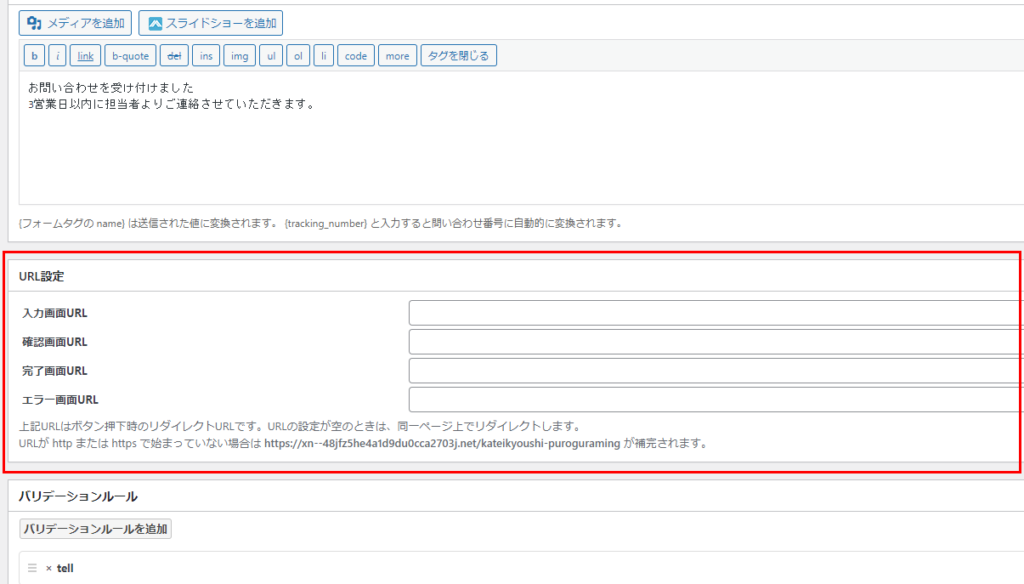
判定例として、MW WP FormのURL設定を活用して、特定のURLである場合には、非表示にするという設定もできます。

MW WP Form reCAPTCHAを自分で埋め込むために
このプラグインは、reCAPTCHAを埋め込むために必要なコードを自動で挿入してくれるものです。
プラグインを使えば簡単ですが、何か問題がおきたときに原因を特定するのは初心者にはとても難しいことです。
プラグインで解決できないときは、発行されたhtmlとキーを直接サイトに書き入れると楽です。reCAPTCHAのサイトから必要なscriptを引っ張ってきて、Wordpressのヘッダーと、フォーム送信前の上にタグを書き入れるだけなので、プラグインでもがくよりかは、早く挿入ができます。
特定のプログラミング言語を学習するまえに、Wordpressのファイルがどこでどのように動いてるのか、何を使って動的に動かしているのかを簡単に調べて学習すると、良いかもしれません。