広告サイトを作成するためにWordPressを使用する場合、以下に示す手順に従って実装できます。WordPressは使いやすく、多くのプラグインやテーマが利用可能で、広告サイトの作成に適しています。
手順
WordPressのインストール
WordPressを公式サイト(https://wordpress.org/)からダウンロードします。
ホスティングサーバーにWordPressをインストールします。多くのホスティングプロバイダーは、ワンクリックでWordPressをインストールするオプションを提供しています。

テーマの選択
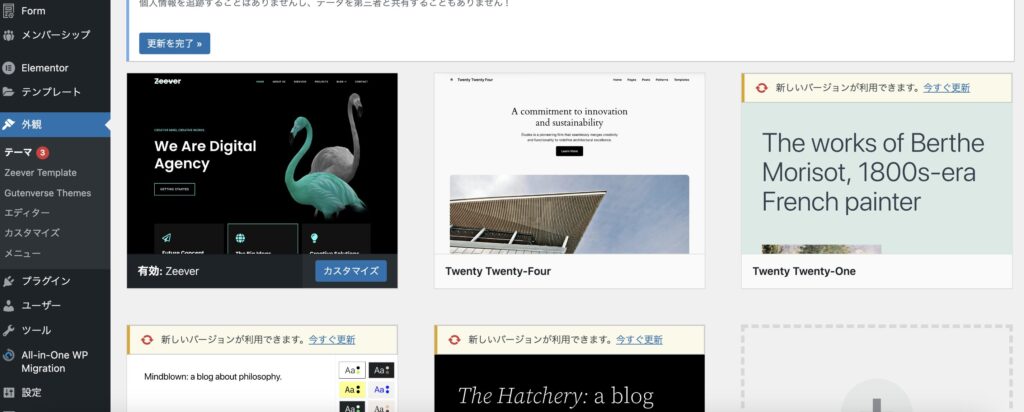
WordPressダッシュボードにログインし、外観 > テーマから好みのテーマを選択します。広告サイトに適したテーマを探します。

必要なプラグインのインストール
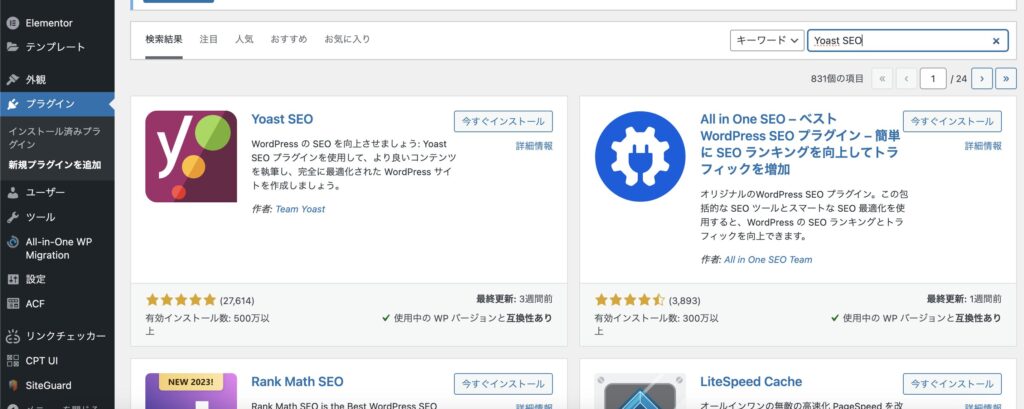
プラグインはWordPressの機能を拡張するための追加ツールです。以下は広告サイトに役立つプラグインの例です。
Ad Inserter: 広告を簡単に挿入できるプラグイン。
Yoast SEO: SEO対策に役立つプラグイン。
Akismet Anti-Spam: スパムコメントを防ぐためのプラグイン。

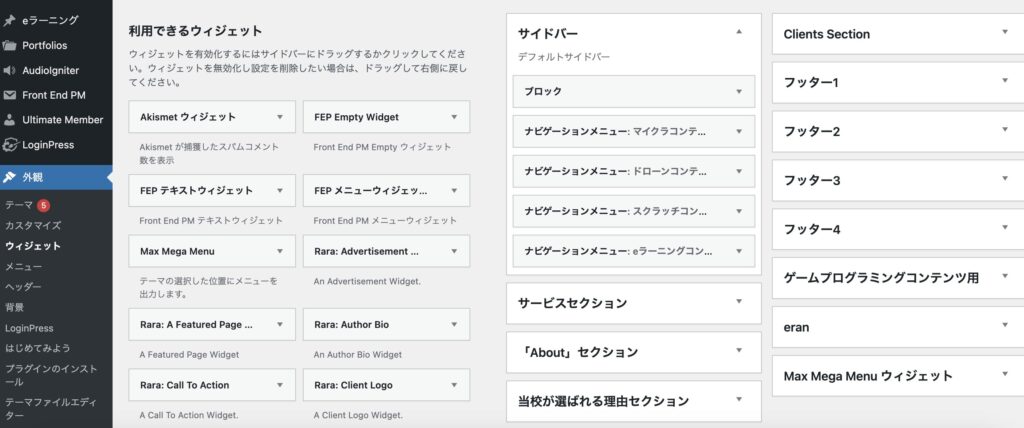
広告を表示するためのウィジェットやエリアを設定
テーマによっては、サイドバー、ヘッダー、フッターなどに広告を表示するためのウィジェットエリアが組み込まれている場合があります。設定を確認し、広告を表示する場所を設定します。

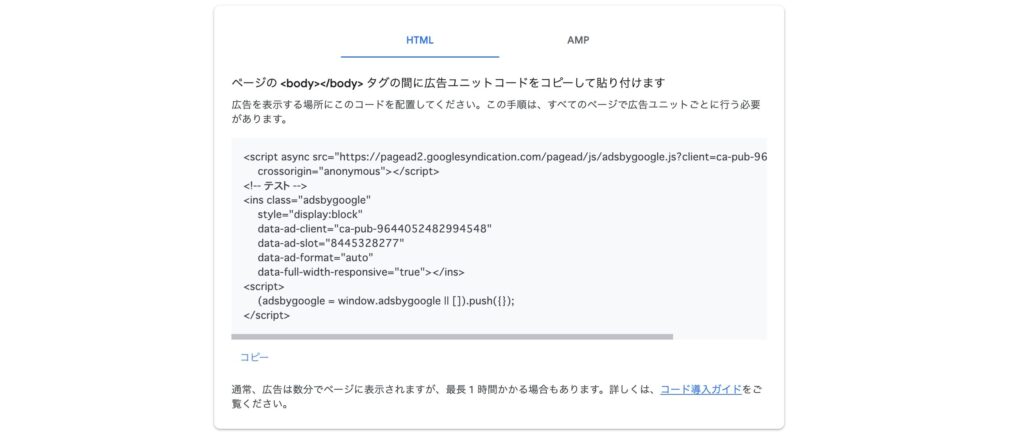
広告の配置
広告コードをページに挿入します。通常、広告ネットワークから取得した広告コードを貼り付けます。

SEO対策
Yoast SEOプラグインなどを使用して、ページや記事のSEO対策を行います。メタデータの設定やキーワードの適切な配置を行いましょう。
コンテンツの追加
WordPressダッシュボードから新しい記事やページを追加し、広告とともにコンテンツを作成します。コンテンツは訪問者に有益であり、広告を組み込む際にも配慮が必要です。
モバイル対応
選んだテーマがモバイルフレンドリーであるか確認し、モバイルデバイスからの閲覧に最適化されているかを確認します。
サイトのバックアップ
定期的にサイトのバックアップを作成し、重要な変更を行う前にバックアップを取得します。
以上が、WordPressを使用して広告サイトを作成する基本的な手順です。特に広告に関する機能や設定が必要な場合、テーマやプラグインのドキュメントを確認することが重要です。
まとめ
効果的で魅力的な広告サイトを実現するには、読者のニーズを理解し、ターゲットオーディエンスに合わせたコンテンツを提供することが鍵です。
視覚的に魅力的なデザインや使いやすいナビゲーションも重要です。広告は読者に適切で邪魔にならない形で組み込み、高品質かつ関連性の高い広告を厳選します。
また、SEO対策やモバイルフレンドリーなデザインの導入が、サイトの可視性向上に寄与します。継続的な分析やフィードバックを通じて改善を重ね、ユーザーエクスペリエンスを向上させることも肝要です。