売れるwebデザインと言っても一概に、「綺麗なデザインだから」、「センスが良いから」、「色が好みだから」など、見た目だけの物ではありません。
どのWebサイトもサービスや商品を売るために工夫されたデザインや構成、コーディングのノウハウで作られているかと思います。
いろいろなサイトを模索して、競合サイトよりも目立つ売れるWebサイトになるためにはどんなwebデザインが良いでしょうか?
{ この記事の目次 }
webデザインは見た目だけでは売れない
webデザインは、見た目だけでは売れません。
パッと見ると綺麗に見えて、「かっこいい」、「こんなサイトを作れるようになりたい」など、webデザイナーになりたい人と思う人は、誰もが一度考えたことがあるかもしれません。
webデザインの見た目の雰囲気も大切ですが、綺麗なwebデザインは売れないと言っても過言ではないかもしれません。
Webサイト特有の法則(お決まり事)や基本の構成などwebデザインには欠かせない要素があります。
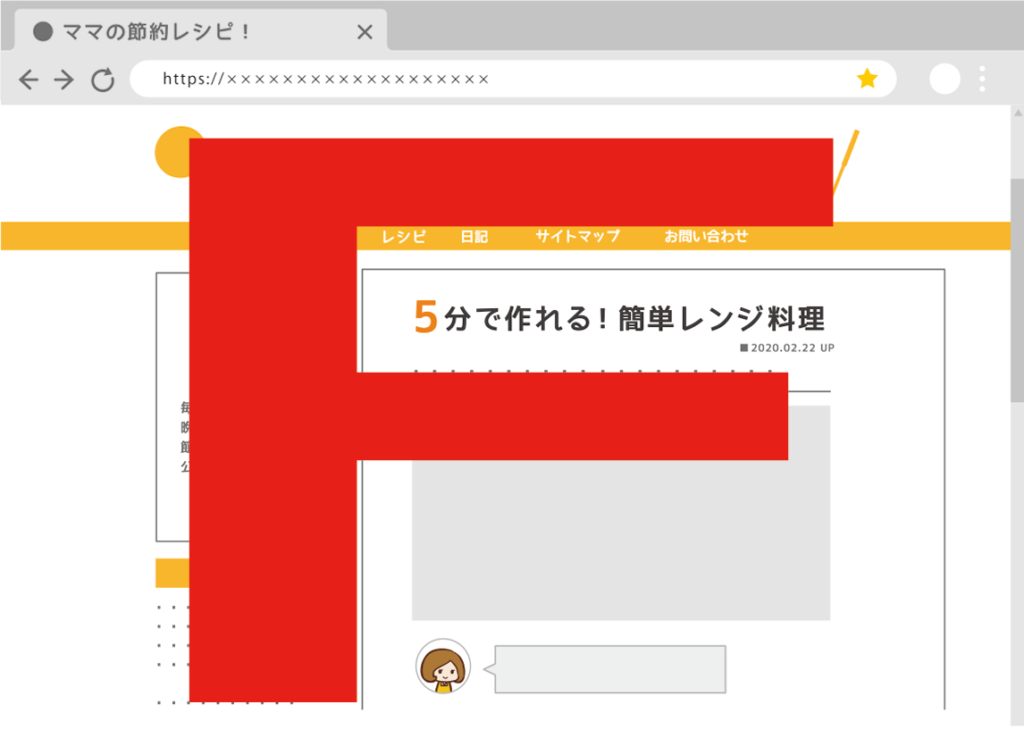
webサイトの見え方「視線の法則」
Zと同じで、ユーザーの視線の動きがアルファベットの「F」の形をなぞるように見ている法則です。
Fの法則は、どちらかというとリピーターに多く見られる行動になります。
上から順にじっくりと上部を見てから、下部に移動することが多くなります。

調査の結果から、Fパターンで作られたWEBサイトの滞在時間が長くなることから、信頼されたサイトとも言えるかもしれません。
美人、赤ちゃん、動物の効果「3Bの法則」
美人は裏切らないということで、Webサイトに女性の写真を多く使うと、不思議と視線が多く行く心理があります。特に、男性をターゲットにしたサイト作成には適しています。

Web調査の結果からも、マウスのカーソルが多く当てられ、クリックされているとことも報告されていることから、バナーやLPなどのデザインなど、お問い合わせを増やすために使われることが多くあります。
そのほか、赤ちゃんや動物などをの写真を使うと、安心できることから成約率が高いということもわかっています。
ターゲットによって、この3Bの法則を使い分けると良いかもしれません。
色彩・配色の役割と心理「色の法則」
心理学の話になりますが、色によってモノのイメージを押し出したり、心の気分を変えたり、購買欲を高めたりという効果が期待されています。
視覚から得られる情報の中でも色彩・配色は心理的な役割があり、人の感情を動かすことも可能になります。色彩・配色の効果をうまく活用したデザインは人に与える影響も大きいでしょう。
| 色 | イメージ |
|---|---|
| 白 | 正義、純粋、神聖、清潔 |
| グレー | 真面目、落ち着き、大人 |
| 赤 | 情熱、活力、興奮、高揚 |
| 黒 | 高級感、威厳、重厚感 |
| 橙 | 喜び、明るい、活発、陽気 |
| 黄色 | 軽快、希望、無邪気、愉快、元気、 |
| 緑 | 安らぎ、癒し、調和、安定、若々しい、健康、やさしい |
| 青 | 知的、落ち着き、信頼感、誠実、爽快感 |
| ピンク | 幸福、愛情、可愛い |
| 紫 | 集中力を高める、神秘、高貴、上品、優雅、妖艶 |
UI(ユーザーインターフェイス)デザインの原則
UI(ユーザーインターフェイス)とは、人が道具を利用する際に接する部分をいいます。ユーザーと人口物との界面であり、ユーザーがサービスを利用するたの情報を見たり出力を仲介してくれるものを言います。
WEBサイトでいう、お問い合わせボタン(リンク)や、不快なくスクロールさせるためのマウスなどが、その部分です。
シンプルにする、使いやすく、見やすい、情報が即座に手に入る仕組みなどを考えてデザインするのもwebデザイナーのお仕事に含まれます。
極端な例で例えると、グーグルの検索ページが挙げられます。

検索をしたいユーザーが、検索で必要な情報を抜き出し、見つけることができます。
UX(ユーザーエクスペリエンス)デザインの原則
UX(ユーザーエクスペリエンス)とは、簡単にユーザの体験を指します。
利用者がやりたいことを「楽に・心地よく」実現することを目指した概念です。
簡単にプロセスとして、利用前の予期的UX、利用中の予期的UX、利用後のエピソード的UXをテストすることで見えてくる、設計の過程になります。
例えば、情報システムなどのデザイン(モックアップ)を作成する際に、知識としてあると便利です。
Webデザイナーは専門の知識が重要になる訳
デザインソフトが使いこなせる、デザインができるだけではなく、専門的な知識が必要なのは、こうした以下の理由が挙げられます。
デザイン視点とマーケティング視点
デザインとは、問題解決のために実践するツールや設計思想であり、成果物の見た目を整えて満足するものではなく、企業の経営課題にも深く関わって作成することが目的でもあります。
ウェブサイトの役割は、企業の看板であり、商品の販売や問い合わせを獲得するなど、経営課題に応じた目的があります。
経営意志を理解することで戦略や戦術を考えながら、マーケティング視点を持ってデザインすることが求められてきています。
マーケティング視点は大きな武器になる
webデザイナーになる人はたくさんいます。
デザインを綺麗に作れる人もたくさんいます。
ですが、日本ではまだまだ売れるwebデザインを制作できるデザイナーの数は少ないかもしれません。
デザイナーがマーケティング視点を持つと、デザインに大きな説得力が出ます。
ディレクションとデザインの構成が同時にできると、大きな収入も見込めます。
webデザインができるだけでは、収入も低く、また競争率も高いです。
webデザイン+マーケティング視点を持つことで差をつけることができます。
今からでも広告・マーケティングの知識を身につけて、大きな武器を持つと良いかもしれません。
webデザイナーに必要な言語をマスターする
webデザイナーに必要な言語は、htmlとcssが基本です。
また、フロントエンジニアを目指す人も多く、JavaScriptやjQueryを理解できると、より制作の自由度が増します。
最近では、フルスタックデザイナーを目指す人も多くなっています。
UIやUXの部分を理解し、マーケティングのノウハウも持っていることから、製品開発を独立して完了できるという意味で使われいます。
簡単に説明すると、フルスタックデザイナーとは、プロジェクトの基本コンセプトを完成させることができ、そこから全体のデザインや開発を一人でこなすを指します。
独立開業、フリーランスを目指している方は、フルスタックデザイナーになるための独学や勉強を始めると、将来高収入を得ることができるかもしれません。
売れるwebデザイナーを目指すために
Webデザイナーは、デザインソフトが使いこなせる、綺麗なデザインが作成できるだけではなく、こうしたマーケティングのノウハウや、プラスアルファの言語を勉強することで、たくさんいるWebデザイナーとの差をつけることができます。
また、就職の際にもデザイン力だけではなく、こうした応用ができることをアピールできると、企業に喜ばれます。
作れる人はたくさんいるけれど、ものを売る力を持ったデザイナーはまだまだ少なく感じるようです。
ちょっと差をつけたwebデザイナーを目指してくださいね。